Pagination
When learning jQuery, various plug-in program attracted me. One of the useful plug-in program for data viewing is “Pagination”.
Today, I spare some free time and wish to share how to utilize PowerApps simple formulas to create the same function.
Formulas used in creating pagination cover only:
- If
- UpdateContext
- RoundUp & RoundDown
- CountRows
- LastN & FirstN
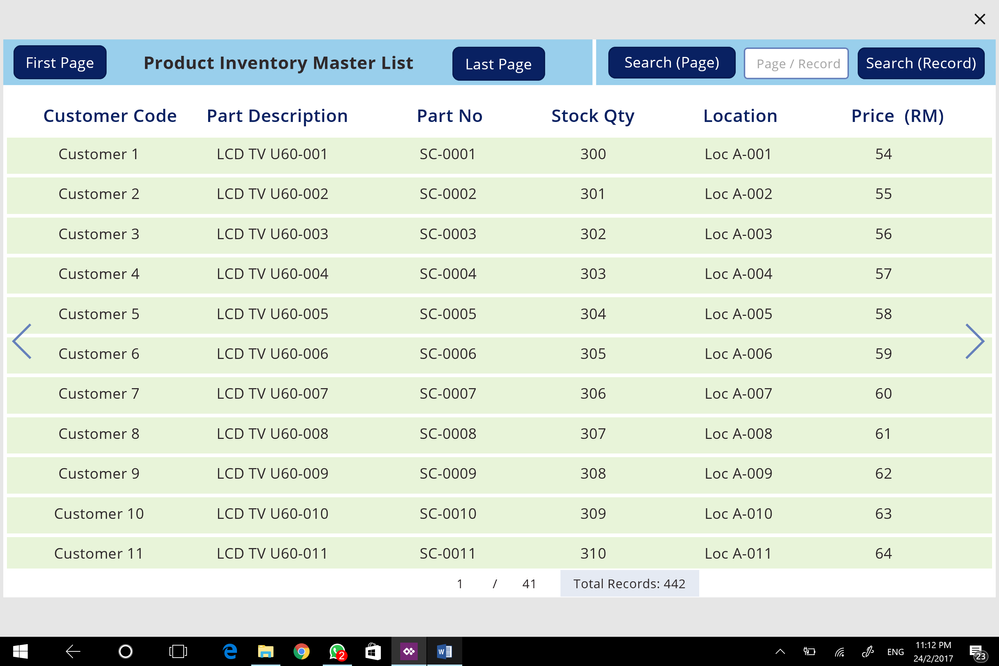
Screen OnVisible (Loaded) & First Page
Step 1
Screen:
Screen1.OnVisible:
UpdateContext({iter: 0});
UpdateContext({iter: RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}); FirstN(Table1, iter)
When screen is loaded, it will display Gallery with Number of Rows as determined by “RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)” using FirstN(Tale1, iter)
Data
- Add datasource to your PowerApps (I have attached complete sample PowerApps but using Static Data, so that no connection is necessary to faciliate apps learning)
- Add a Gallery, with items connected to datasource
Gallery1.Items = LastN(FirstN(Table1, iter), RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0))
Note:
Gallery1.Height/Gallery1.TemplateHeight is used to calculate “Viewable Number of Rows”.
This is a dynamic formula because when you manually adjust the Gallery1 Height using mouse, the formula will calculate automatically.
The same is also used for “Calculating No. of Page”.
Step 2
Showing Page No. / Total No. Page
Page No.:
RoundUp(iter/RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0),0)
Total No. of Page:
RoundUp(CountRows(Table1)/RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0),0)
Step 3
Cick on First Page or Last Page are common functions.
First Page: (Use FirstN)
UpdateContext({iter: RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}); FirstN(Table1, iter)
Last Page: (Use LastN)
UpdateContext({iter: CountRows(Table1)}); LastN(Table1, iter)
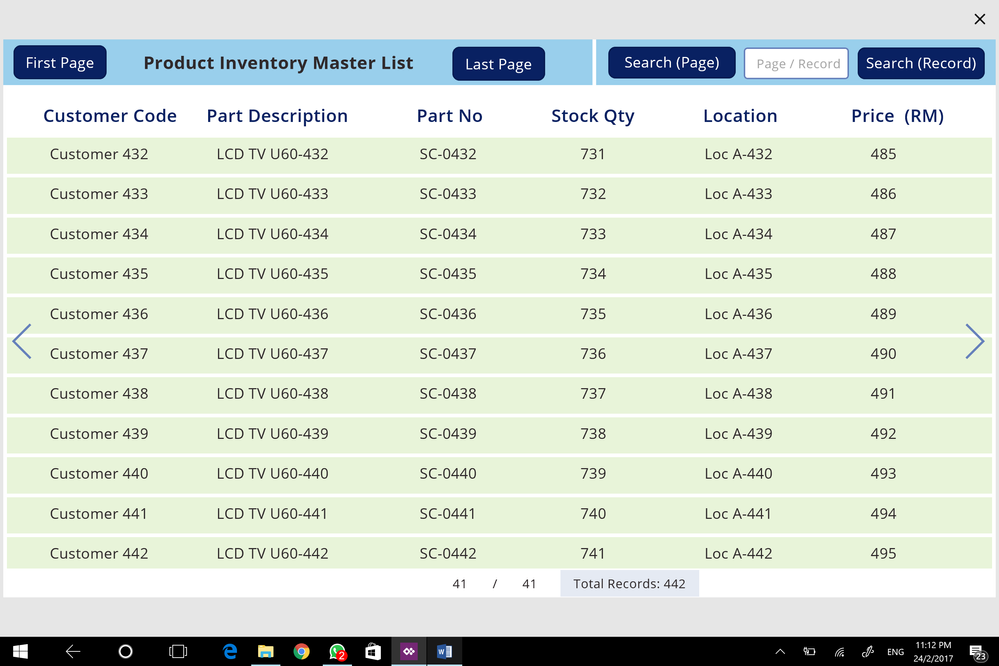
Last Page
Step 4
Users may opt to search by "Record" or "Page". This is a quick search method.
Search (Page):
If(Value(SearchInput.Text) <= RoundUp(CountRows(Table1)/RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0),0), UpdateContext({iter: Value(SearchInput.Text)*RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}))
If formula allows only searching within “Total Pages”
Search (Records):
If(Value(SearchInput.Text) <= CountRows(Table1), UpdateContext({iter: Value(SearchInput.Text)-1+RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}))
If formula allows only searching within “Total Records”
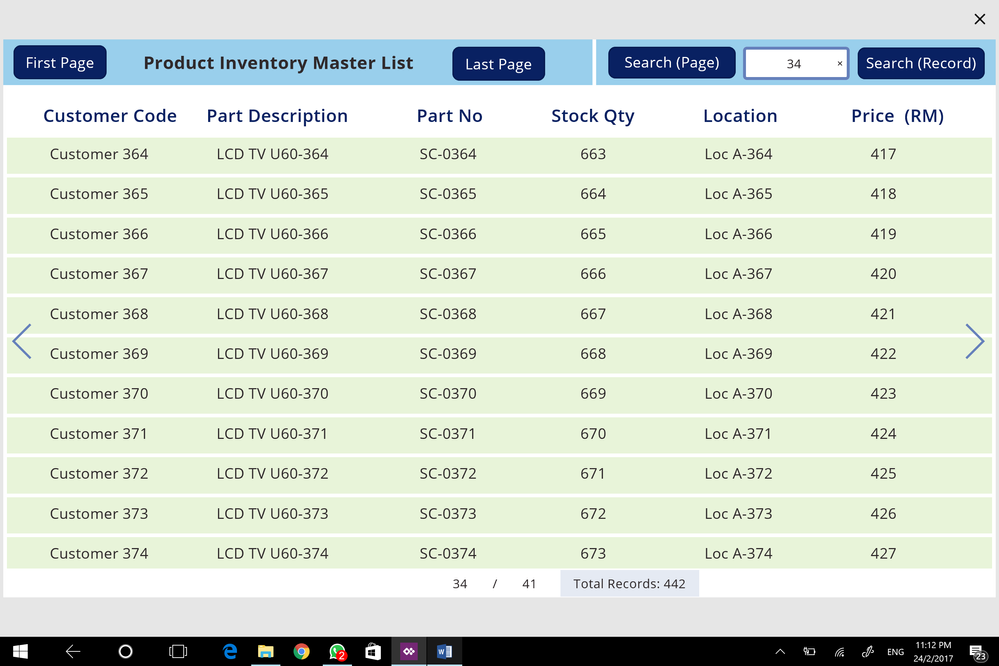
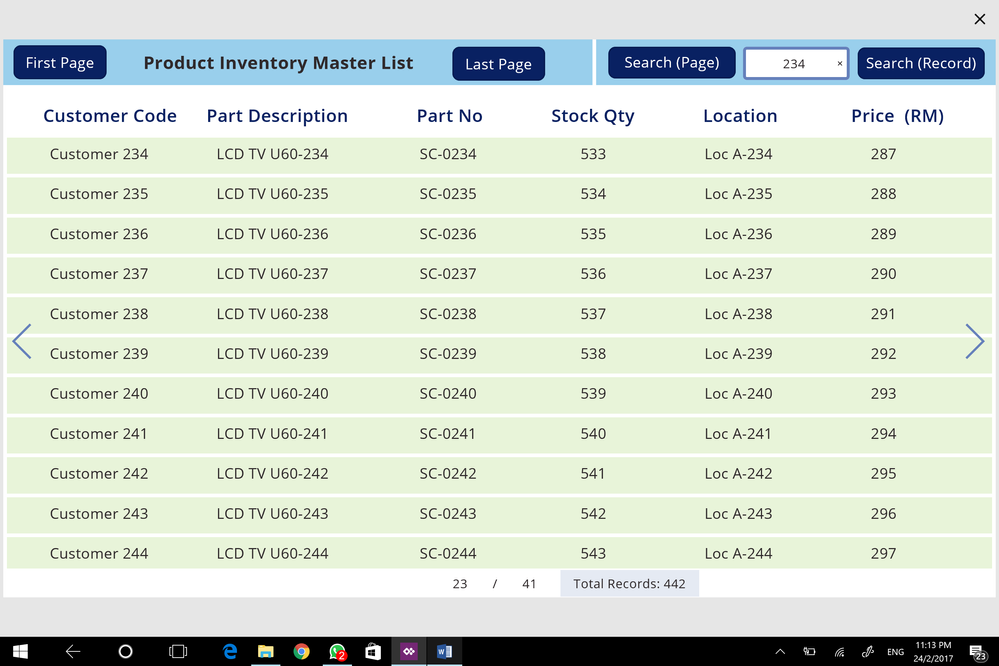
Search "Page" functionSearch "Record" function
Step 5
Next Page:
If(iter < CountRows(Table1), UpdateContext({iter:If(iter < CountRows(Table1), iter+RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0))}))
If formula will detect if the record has “Come to the End of Records” based on iter < CountRows(Table1)
Previous Page:
If(iter < 2*RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0), UpdateContext({iter: RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}); FirstN(Table1, iter), UpdateContext({iter:iter-RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)}))
If formula will detect if the record has “Come to the First Record” based on iter < 2*RoundDown(Gallery1.Height/Gallery1.TemplateHeight,0)
References:
http://powerappsguide.com/blog/post/gallery-control---how-to-paginate-data
https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/Pagination-Features-Esp-for-PC-or-Tablet-Mode/bc-p/116541#M256





No comments:
Post a Comment