What is SharePoint 2010 Features?
- SharePoint Features is part of Packaging and Deployment in SharePoint 2010
- Features make it easier to activate or deactivate functionality in the course of a deployment, and administrators can easily transform the template or definition of a site by simply toggling a particular Feature on or off in the user interface.
- Features are stored under %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\FEATURES
- The Feature subfolder includes a Feature.xml file and any number of supporting element files.
- Features can be installed/uninstalled using STSADM tool, SharePoint Management Shell, Or Object Model.
Understanding Feature Scope
- Sharepoint 2010 Can be scoped to Farm, Web Application, Site Collection, and Web Site level.
- Feature Scope id defined by Scope attribute in feature.xml
- Sample Feature will look like this
<Feature Id=”F62C96CF-79FD-44be-8882-E9BFBD199184″
Title=”Feature Title”
Description=”Feature Description”
Version=”1.0.0.0″
Scope=”Site”
Hidden=”false”>
</Feature>
Web Site scoped Feature (Scope=”Web”)
- Web Site Scoped feature can be activated at individual Web site level.
- List Instances, Event Receivers, Custom Actions etc are the custom elements for Website scope features.
- It can be activated by STSADM command like ” stsadm “o installfeature “name FeatureFolderName “url http://sharepointserver/site/subsite
- Alternatively open site features page by site actions -> site settings -> modify all site settings ->site features and click activate.
Site Collection scoped Feature (Scope=”Site”)
- Site Collection Scoped feature can be activated at the site collection level.
- It can contains item that can apply to Site Collection as a whole like content types that are shared across the site collection, as well as items that can be activated per site for e.g. List Instances, Event Receivers, Custom Actions etc
- It can be activated by STSADM command like ” stsadm “o installfeature “name FeatureFolderName “url http://sharepointserver/site/sitecollectionname
- Alternatively open site features page by site actions -> site settings -> modify all site settings ->site features and click activate.
Web Application scoped Feature (Scope=”WebApplication”)
- Web Application Scoped feature can be activated at the Web application level.
- It can contains item like administrative web application links, delegate control registrations, document forms registration etc.
- It can be activated by STSADM command like ” stsadm “o installfeature “name FeatureFolderName “url http://sharepointserver
- Alternatively open Manage Web Application Features from Central Administrator Central Administrator -> Application Management -> Manage Application Features and click activate.
Farm scoped Feature (Scope=”Farm”)
- Farm Scoped feature can be activated at the Farm level.
- It can contain number of element like application logic etc which can be applicable anywhere within deployment. It contacts links to /_layouts pages and files, /_admin pages etc.
- It can be activated by STSADM command like ” stsadm “o installfeature “name FeatureFolderName
- Alternatively open Manage Farm Features from Central Administrator Central Administrator -> Operations -> Manage Application Features and click activate.
- Farm scope feature will be activated automatically once it is installed on server.
Q1. What is feature activation?
This is a mechanism for adding elements to a site or site collection. The elements can be menu commands, link commands, page templates, page instances, list definitions, list instances, event handlers, and workflows.
Q2. What is the difference between feature defination and feature instance?
The feature definition is the set of source files in your Visual Studio 2010 project that gets deployed using a solution package.Once deployed, a feature definition is a set of template files
and components that reside on each front-end Web server. A feature instance is what gets created when a user activates the feature definition.Q3. What is the menimum files required for a feature?
Every feature directory should contain at lease one file namely feature.xml and should be placed in the root of
the directory. But a feature directory can contain one or more xml files as well as resource files such as image files, css files or js files.
Q4. What are the values feature.xml file contains?
A feature.xml file contains attributes like Id, Title, Description, Version, Scope, Hidden, ImageURL.
Q5. What are the scope of a feature?
A feature scope can be Web, Site, WebApplication, Farm.
Q6. What is hidden attribute in a feature?
Hidden attribute will take the value of True or False. If it is set to False, after installation the feature definition can be seen by administrators only.
Q7. What is Elements.xml file in Feature in SharePoint 2010?
Elements.xml file contains the actual feature element. It can contain elements like ListInstance, Field, ContentType,ListTemplate, Workflow, WorkflowActions etc.
Q8. What is Feature Receiver in SharePoint 2010?
A Feature Receiver allows you to write event handlers in a managed programming language such asC# or Visual Basic. These event handlers are executed during feature specific events such as feature activation and feature deactivation.
Q9. What is the base class for Feature Receiver class?
The base class is: SPFeatureReceiver
Q10. What are the methods to override while writting Feature receiver class?
The methods are: FeatureActivating, FeatureActivated, FeatureDeactivating, FeatureDeactivated etc.
Q11. Where the feature receiver file needs to be deployed?
The feature receiver file needs to be deployed in Global Assembly cache (GAC).
Q12. What is a solution package?
A solution package is a compressed CAB file with a .wsp extension that contains the set of template files and components to be deployed on one or more front-end Web servers.
Q13. What is a Manifest.xml File in SharePoint 2010?
Manifest.xml file contains the meta data of a solution package. At the time of deployment, SharePoint inspects manifest.xml file to determine which template files it needs to copy into the SharePoint root directory.
Q14. What is the path of powershell?
%WINDIR%\SysNative\WindowsPowerShell\v1.0\powershell.exe.
Q15. What is the path of SharePoint Root directory?
SharePoint 2010 root directory path is - C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14
This is a mechanism for adding elements to a site or site collection. The elements can be menu commands, link commands, page templates, page instances, list definitions, list instances, event handlers, and workflows.
Q2. What is the difference between feature defination and feature instance?
The feature definition is the set of source files in your Visual Studio 2010 project that gets deployed using a solution package.Once deployed, a feature definition is a set of template files
and components that reside on each front-end Web server. A feature instance is what gets created when a user activates the feature definition.Q3. What is the menimum files required for a feature?
Every feature directory should contain at lease one file namely feature.xml and should be placed in the root of
the directory. But a feature directory can contain one or more xml files as well as resource files such as image files, css files or js files.
Q4. What are the values feature.xml file contains?
A feature.xml file contains attributes like Id, Title, Description, Version, Scope, Hidden, ImageURL.
Q5. What are the scope of a feature?
A feature scope can be Web, Site, WebApplication, Farm.
Q6. What is hidden attribute in a feature?
Hidden attribute will take the value of True or False. If it is set to False, after installation the feature definition can be seen by administrators only.
Q7. What is Elements.xml file in Feature in SharePoint 2010?
Elements.xml file contains the actual feature element. It can contain elements like ListInstance, Field, ContentType,ListTemplate, Workflow, WorkflowActions etc.
Q8. What is Feature Receiver in SharePoint 2010?
A Feature Receiver allows you to write event handlers in a managed programming language such asC# or Visual Basic. These event handlers are executed during feature specific events such as feature activation and feature deactivation.
Q9. What is the base class for Feature Receiver class?
The base class is: SPFeatureReceiver
Q10. What are the methods to override while writting Feature receiver class?
The methods are: FeatureActivating, FeatureActivated, FeatureDeactivating, FeatureDeactivated etc.
Q11. Where the feature receiver file needs to be deployed?
The feature receiver file needs to be deployed in Global Assembly cache (GAC).
Q12. What is a solution package?
A solution package is a compressed CAB file with a .wsp extension that contains the set of template files and components to be deployed on one or more front-end Web servers.
Q13. What is a Manifest.xml File in SharePoint 2010?
Manifest.xml file contains the meta data of a solution package. At the time of deployment, SharePoint inspects manifest.xml file to determine which template files it needs to copy into the SharePoint root directory.
Q14. What is the path of powershell?
%WINDIR%\SysNative\WindowsPowerShell\v1.0\powershell.exe.
Q15. What is the path of SharePoint Root directory?
SharePoint 2010 root directory path is - C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14
Customization of Site Definition & what is the best way to do that?
You can do customization on each of the sites created from the site definition OR you can customize the out of the box site definition itself. However, a SharePoint service pack upgrade would break any customization to out of box site definition. Then what is the best way to add customizations on out of box sites? How would you apply your customizations on multiple sites? The answer is Feature Stapling.
This article deals with various aspects of "Feature Stapling" in SharePoint 2010. We will see:
1. What Feature Stapling?
2. When to use Feature Stapling?
3. How to code Feature Stapling?
What is Feature Stapling?
Causes the attachment of a Feature to all new instances of sites that use a given site definition, without modifying the site definition or creating code routines to activate the Feature on each site. Also known as a feature site template association.
Real World Example
A developer creates a Feature and to add it to every new Web site that is based on a specific site definition. The developer creates a feature-stapling Feature that includes mappings between the Feature and site definition.
Technical Details
Feature stapling is implemented through a Feature that is specifically designed to staple other Features to one or more site definitions. Feature stapling allows a Feature to be stapled to any new sites created from any site definition or from specific site definitions based on the template name identified in the appropriate WEBTEMP.xml file.
Feature Stapling has two features. A "Stapler" feature which staples another feature to the site definition and the "Staplee" feature which will be stapled. Let's take an example to understand it.
Scenario: You want to have custom list added to all of the "Team site" site definitions. This can be solved by creating a feature which will add the Custom list to the site and it can be associated with the Team site's site definition.
How to associate feature with sites / site definition?
A Feature can be associated with the sites / site definition in three different ways:
1. You can create a site from that site definition and deploy your "custom list" feature to the site and activate it.
2. If you already know all the required customizations before creating the site, you can include the features in the site definition (onet.xml) before you use it to create sites.
3. If you want to automatically provision your feature when the user creates the site & you don't want to include it in the <SiteFeatures> or <WebFeatures> child elements of the <Configuration> element that represents the site definition configuration, you can use Feature Stapling. Another reason would be when you want to do customizations on out of the box site definitions, use of Feature Stapling.
1. This is self-explanatory
2. Include the customization in site definitions. You can include the feature in the onet.xml file of site definition in <webfeatures> or <sitefeatures>. The section of the site definition which contains the web or site level features associated with it is shown below:
- <Configuration ID="1" Name="Blank">
- <Lists />
- <Modules>
- <Module Name="DefaultBlank" />
- </Modules>
- <SiteFeatures>
- <!-- BasicWebParts Feature -->
- <Feature ID="00BFEA71-1C5E-4A24-B310-BA51C3EB7A57" />
- <!-- Three-state Workflow Feature -->
- <Feature ID="FDE5D850-671E-4143-950A-87B473922DC7" />
- </SiteFeatures>
- <WebFeatures>
- <Feature ID="00BFEA71-4EA5-48D4-A4AD-7EA5C011ABE5" />
- <!-- TeamCollab Feature -->
- <Feature ID="F41CC668-37E5-4743-B4A8-74D1DB3FD8A4" />
- <!-- MobilityRedirect -->
- </WebFeatures>
- </Configuration>
Here the ID in the feature tag is the Feature ID/ GUID. The Sitefeatures tag has features which will be activated when this site definition is used to create a site collection, whereas, the Webfeatures tag has features which will be activated when this site definition is used to create a web.
3. Feature Stapling: Feature Stapling is achieved through the creation of another feature ("stapler") that defines the association of your regular Feature (the feature carrying your "Custom list") and the site definition you want to "staple" it too. In other words, you need to create two Features to achieve a complete Feature Stapling implementation. This means you can add your "Custom list" feature to all Team sites.
A step by step guide to making a Feature Stapling with OFTB blank site definition:
Scenario: I want a custom list instance named "Blog ListInstance" to be added to every site create using the blank site template. This senario can be achieved using feature stapling. In the demo, I will be using Visual Studio 2010 with SharePoint 2010 for this example
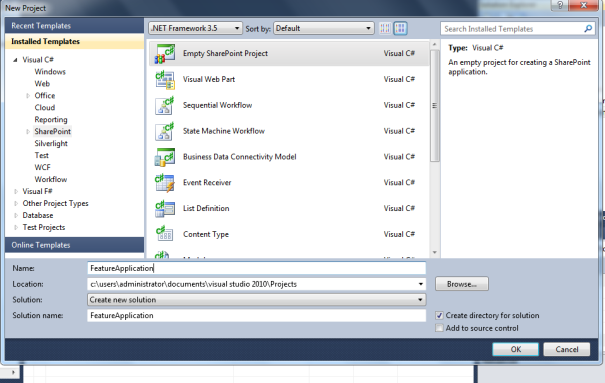
Step 1: Create an Empty SharePoint project:
Step 2: Make it a farm solution
Step 3: Add a list definition to the project
Step 4: Select the type of the list definition and add a list instance for the list definition
Step 5: Update the element.xml which is in the same level as ListInstance1. Change TempalateType ="10001"
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <ListInstance Title="Blog - ListInstance1"
- OnQuickLaunch="TRUE"
- TemplateType="10001"
- Url="Lists/Blog-ListInstance1"
- Description="My List Instance">
- </ListInstance>
- </Elements>
Step 6: Make changes to element.xml which is in the same level of Blog(i.e. listdefinition), What we do here is
1. Add fields
2. Add Content type
3. Add fields to content type
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <!-- Do not change the value of the Name attribute below. If it does not match the folder name of the List
- Definition project item, an error will occur when the project is run. -->
- <Field Type="Note"
- DisplayName="Description"
- Required="FALSE"
- NumLines="6"
- RichText="FALSE"
- Sortable="FALSE"
- ID="{cb55bba1-81a9-47b6-8e6c-6a7da1d25602}"
- StaticName="Blog Description"
- Name="Blog Description"
- Group="Custom Columns" />
- <Field Type="Text"
- DisplayName="Title"
- Required="FALSE"
- MaxLength="255"
- ID="{0248c82f-9136-4b3a-b802-d0b77280b3bc}"
- StaticName="BlogTitle"
- Name="BlogTitle"
- Group="Custom Columns" />
- <Field Type="Text"
- DisplayName="Writer"
- Required="FALSE"
- MaxLength="255"
- ID="{aa4a82dd-5b32-4507-9874-4e1c7bca3279}"
- StaticName="Writer"
- Name="Writer"
- Group="Custom Columns" />
- <!-- content type-->
- <ContentType ID="0x010089E3E6DB8C9B4B3FBB980447E313CE94"
- Name="Blog Item"
- Group="Custom Content Types"
- Description="Blog item content type."
- Version="0">
- <!-- refer fields in the content type-->
- <FieldRefs>
- <FieldRef ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" />
- <FieldRef ID="{cb55bba1-81a9-47b6-8e6c-6a7da1d25602}" />
- <FieldRef ID="{0248c82f-9136-4b3a-b802-d0b77280b3bc}" />
- <FieldRef ID="{aa4a82dd-5b32-4507-9874-4e1c7bca3279}" />
- </FieldRefs>
- </ContentType>
- <ListTemplate
- Name="Blog"
- Type="10001"
- DisallowContentTypes="FALSE"
- BaseType="0"
- OnQuickLaunch="TRUE"
- SecurityBits="11"
- Sequence="410"
- DisplayName="Blog"
- Description="My List Definition"
- Image="/_layouts/images/itgen.png"/>
- </Elements>
Step 7: Make changes to schema.xml to include content type, fields and View fields.
- <?xml version="1.0" encoding="utf-8"?>
- <List xmlns:ows="Microsoft SharePoint" Title="MyFeatureStaplingDemo - Blog"
- EnableContentTypes="TRUE" FolderCreation="FALSE" Direction="$Resources:Direction;"
- Url="Lists/MyFeatureStaplingDemo-Blog" BaseType="0"
- xmlns="http://schemas.microsoft.com/sharepoint/">
- <MetaData>
- <ContentTypes>
- <!-- mention content type-->
- <ContentTypeRef ID="0x010089E3E6DB8C9B4B3FBB980447E313CE94" />
- <ContentTypeRef ID="0x01">
- <Folder TargetName="Item" />
- </ContentTypeRef>
- <ContentTypeRef ID="0x0120" />
- </ContentTypes>
- <Fields>
- <!--copy fiends in the content type-->
- <Field Type="Note"
- DisplayName="Description"
- Required="FALSE"
- NumLines="6"
- RichText="FALSE"
- Sortable="FALSE"
- ID="{cb55bba1-81a9-47b6-8e6c-6a7da1d25602}"
- StaticName="Blog Description"
- Name="Blog Description"
- Group="Custom Columns" />
- <Field Type="Text"
- DisplayName="Title"
- Required="FALSE"
- MaxLength="255"
- ID="{0248c82f-9136-4b3a-b802-d0b77280b3bc}"
- StaticName="BlogTitle" Name="BlogTitle"
- Group="Custom Columns" />
- <Field Type="Text" DisplayName="Writer"
- Required="FALSE" MaxLength="255"
- ID="{aa4a82dd-5b32-4507-9874-4e1c7bca3279}"
- StaticName="Writer" Name="Writer"
- Group="Custom Columns" />
- </Fields>
- <Views>
- <View BaseViewID="0" Type="HTML" MobileView="TRUE" TabularView="FALSE">
- <Toolbar Type="Standard" />
- <XslLink Default="TRUE">main.xsl</XslLink>
- <RowLimit Paged="TRUE">30</RowLimit>
- <ViewFields>
- <!-- copy fields to the view-->
- <FieldRef Name="LinkTitleNoMenu"></FieldRef>
- <FieldRef Name="Attachments"></FieldRef>
- <FieldRef Name="LinkTitle"></FieldRef>
- <FieldRef Name="Blog Description"></FieldRef>
- <FieldRef Name="BlogTitle"></FieldRef>
- <FieldRef Name="Writer"></FieldRef>
- </ViewFields>
- <Query>
- <OrderBy>
- <FieldRef Name="Modified" Ascending="FALSE"></FieldRef>
- </OrderBy>
- </Query>
- <ParameterBindings>
- <ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,addnewitem)" />
- <ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noXinviewofY_LIST)" />
- <ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noXinviewofY_ONET_HOME)" />
- </ParameterBindings>
- </View>
- <View BaseViewID="1" Type="HTML" WebPartZoneID="Main" DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;"
- DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE"
- SetupPath="pages\viewpage.aspx" ImageUrl="/_layouts/images/generic.png" Url="AllItems.aspx">
- <Toolbar Type="Standard" />
- <XslLink Default="TRUE">main.xsl</XslLink>
- <RowLimit Paged="TRUE">30</RowLimit>
- <ViewFields>
- <FieldRef Name="Attachments"></FieldRef>
- <FieldRef Name="LinkTitle"></FieldRef>
- <!--copy fields to the view-->
- <FieldRef Name="Blog Description"></FieldRef>
- <FieldRef Name="BlogTitle"></FieldRef>
- <FieldRef Name="Writer"></FieldRef>
- </ViewFields>
- <Query>
- <OrderBy>
- <FieldRef Name="ID"></FieldRef>
- </OrderBy>
- </Query>
- <ParameterBindings>
- <ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noXinviewofY_LIST)" />
- <ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noXinviewofY_DEFAULT)" />
- </ParameterBindings>
- </View>
- </Views>
- <Forms>
- <Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
- <Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
- <Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
- </Forms>
- </MetaData>
- </List>
Step 8: Deploy to SharePoint and you can see the Blog - ListInstance1 in the quick launch bar. This list definition and list instance feature should be web scoped.
Stapling a feature to Site definition
Step 1: Add an empty element to the project. Open element.xml and add the binding of feature to whatever site definition you wanted.
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <!--this is stapling feature to Blank Site Tempaltes(STS#1)-->
- <FeatureSiteTemplateAssociation Id="099b30d7-6135-4b44-b1c8-20448d9e4b4b"
- TemplateName="STS#1" />
- </Elements>
Step 2: Create another feature scoping "farm" and add this element to it.
Step 4: Create a site using blank site template and you are done.
The solution looks like this:
Hope this helps. Don't forget to leave a comment.
Ref:
http://msdn.microsoft.com/en-us/library/bb861862(v=office.12).aspx
References
Features in SharePoint 2010 programmatically using VS 2010
IntroductionToday, in this article let’s play around with one of the interesting and most useful concept in SharePoint 2010.
Question: What is a feature?
In simple terms “It is set of functionality that can be activated or deactivated at farm level or site level or web level”.
I think we are now good to go and implement this wonderful concept.
Step 1: Open SharePoint 2010 central administration and navigate to specific site
Step 2: Open up visual studio 2010 and try to select empty sharepoint project
Step 3: Select deploy as a farm solution and click on next – button. Now empty project will be created
Step 4: Click on the feature and add the feature details and later also right click on feature to add up the event receiver.
Step 5: The complete code of EventReceiver.cs looks like this
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| </p>using System;using System.Runtime.InteropServices;using System.Security.Permissions;using Microsoft.SharePoint;using Microsoft.SharePoint.Security;using Microsoft.SharePoint.Utilities;namespace FeatureApplication.Features.AzureFeature{ /// <summary> /// This class handles events raised during feature activation, deactivation, installation, uninstallation, and upgrade. /// </summary> /// <remarks> /// The GUID attached to this class may be used during packaging and should not be modified. /// </remarks>[Guid("65818753-f1d8-42c6-bdd7-8077d79d1a50")] public class AzureFeatureEventReceiver : SPFeatureReceiver { // Uncomment the method below to handle the event raised after a feature has been activated.public override void FeatureActivated(SPFeatureReceiverProperties properties) { { using (SPWeb web = site.OpenWeb()) { ThmxTheme theme = ThmxTheme.Open(site, "_catalogs/theme/Azure.thmx"); theme.ApplyTo(web, false); web.Update(); } } } // Uncomment the method below to handle the event raised before a feature is deactivated.public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { { using (SPWeb web = site.OpenWeb()) { ThmxTheme.RemoveThemeFromWeb(web, false); web.Update(); } } } // Uncomment the method below to handle the event raised after a feature has been installed.//public override void FeatureInstalled(SPFeatureReceiverProperties properties) //{ //} // Uncomment the method below to handle the event raised before a feature is uninstalled.//public override void FeatureUninstalling(SPFeatureReceiverProperties properties) //{ //}// Uncomment the method below to handle the event raised when a feature is upgrading.//public override void FeatureUpgrading(SPFeatureReceiverProperties properties, string upgradeActionName, System.Collections.Generic.IDictionary<string, string> parameters) //{ //} }}<p style="text-align: justify;"> |
Step 6: Deploy the solution file and add the created webpart to sharepoint site
Step 7: The output of the application looks like this
Step 8: The output of the feature activated application looks like this
Step 9: The output of the feature deactivated application looks like this
Sharepoint 2010 Feature Definitions
Lately, I had an issue with a vendor product. while installing, it was complaining for premium site feature not installed, so I let myself a deep dive into features, using powershell – here are some of findings
Get-SPFeature: Retrieves the SharePoint features based on a given scope.
There are 4 levels of scope; retrieving the enabled Features at each level behaves differently at each scope
- Farm 2. WebApplication 3. Site (Site Collection) 4. Web (Site)
Retrieving the enabled Features at each level behaves differently at each scope
To view all the installed Feature definitions
Get-SPFeature (If scope is not provided, then all installed Features are returned)
To view all features for a Farm:
Get-SPFeature -farm (Retrieves all the enabled Feature in the farm)
To view all features for a Web Application:
Get-SPFeature -webapplication http://server
To view all features for a Site:
Get-SPFeature -site http://server/sites/test
To view all features for a Web:
Get-SPFeature -web (Retrieves all the enabled Features in the Web)
To view all the features on the Farm grouped by scope in a table use:
Get-SPFeature | Sort -Property DisplayName, Scope | FT -GroupBy Scope DisplayName (using select displayname, scope will remove the id column)
Enabling and Disabling Features
Enable-SPFeature -Identity "PremiumSite" -URL http://servernameDisable-SPFeature -Identity "PremiumSite " -URL http://servernameInstalling and Uninstalling Features
Install-SPFeature -Path "C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\MyFeature\feature.xml"UnInstall-SPFeature -Path "C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\MyFeature\feature.xml"







No comments:
Post a Comment