Dynamics 365 and industry clouds’ second release wave in 2022 introduce brand-new technologies that provide you with important tools to improve your business. Dynamics 365 applications, including Marketing, Sales, Customer Service, Field Service, Finance, Supply Chain Management, Retail, etc., are included in the release, which includes hundreds of new features. Here’s a synopsis.
Marketing | New updates to Dynamics 365 for marketing will bring real-time customer journey orchestration to enable businesses to optimise their marketing with hyper-personalized experiences, intuitive lead capture forms, hands-off automation, lead nurturing, and a new analytics dashboard. to reach new levels of marketing maturity. |
|---|
Sales | Dynamics 365 for Sales will continue to get new features to optimise their selling experiences using modern data and AI productivity tools. including D365 sales premium features to be available to customers with a sales enterprise licence. |
|---|
Service | Dynamics 365 Service has also introduced additional tools to allow businesses to effectively plan service operations for employees. In order to continue empowering frontline workers, we are providing optimization improvements for limitations and offering a variety of user experience improvements to the mobile app. |
|---|
Finance and operations | The new update has made vendor invoice OCR generally available, automating the reading and recognition of vendor invoices. with speculation of integrating the tax calculation service with Dynamics 365 Project Operations (preview) and extending electronic invoice support. |
|---|
Though it is regularly updated with new features and functionality to improve the user experience and extend the capabilities of the platform, some of the new features that have been introduced in Dynamics 365 over the past few years include:
Artificial intelligence (AI) and machine learning (ML) capabilitiesDynamics 365 includes various AI and ML capabilities, such as predictive analytics, customer segmentation, and chatbots, to help businesses automate and optimise their operations. |
Enhanced financial management:Dynamics 365 has improved its financial management capabilities with features such as cash flow forecasting, budgeting, and expense management. |
Improved sales and marketing capabilities :Dynamics 365 has enhanced its sales and marketing capabilities with features such as lead and opportunity management, email marketing, and social media integration. Enhanced financial management: Dynamcs 365 has improved its financial management capabilities with features such as cash flow forecasting, budgeting, and expense management. |
Improved customer service :Dynamics 365 has added features to improve customer service, such as case management, knowledge management, and customer self-service portals. |
|
Advanced project management:Dynamics 365 has introduced advanced project management capabilities, including project planning, resource management, and project tracking. |
Improved supply chain management:Dynamics 365 has added features to improve supply chain management, including inventory management, purchasing, and vendor collaboration. |
Enhanced analytics and reporting:Dynamics 365 has improved its analytics and reporting capabilities with features such as data visualisation, dashboards, and custom report creation. |
In addition to these major updates, there are many other minor but helpful enhancements in 365, such as improved reporting options and integration with Office 365 for a unified user experience. In this blog post, we’ll take a look at some of the new CRM features that have been included in the latest version of Dynamics 365. We’ll cover all you need to know about the new features in Dynamics 365.
Get ready to take your CRM system to the next level with the latest version of Dynamics 365.
Automated task flows
One of the most important updates in D365 is the addition of automated task flows. to easily create processes and workflows that automate your workflows and help to improve team collaboration. With AI and automation capabilities, you can use AI to automatically generate reports on customer activity or trends. This can save you time and effort, and it can also help to increase your productivity and better understand customer needs and preferences.
Updated Dashboard
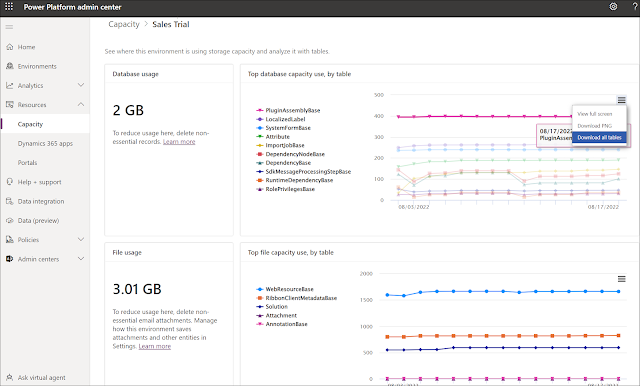
With the updated dashboard, you have increased flexibility and control over your data and operations. In the new version of Dynamics CRM, you get a new and updated dashboard, accessible from mobile, tablet, and desktop devices, which makes it more convenient for you to stay up to date on your business. Additionally, the integrated support for third-party analytics and BI tools allows you to gain deeper insights into your organisation’s performance.
Advanced Find
Advanced find is the next powerful and rebranded edition of the previous edition of “classic find” in Dynamics 365 CRM. To make advanced searches and query finding faster and simpler. If you’ve used Dynamics 365 before, you’ll likely be excited by this one, which was rolled out in 2022. If you’ve used Dynamics 365 before, you’ll probably be excited about this one, which was released in April 2022.
For users who have never used this feature, clicking the new button will open a blank form for the entity for which the Advanced Find is being run. This will allow you to create a new record directly from Advanced Find. This feature will allow you to edit, delete, merge, share, assign, or export one or more records (bulk records) to Excel.
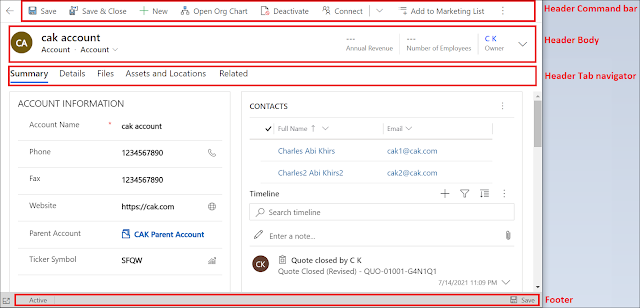
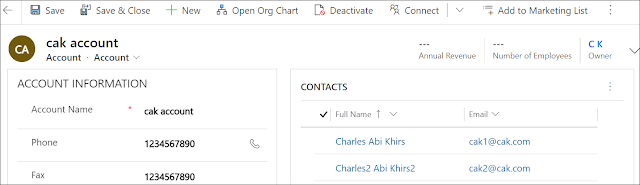
Improved UI for desktop and mobile
The new version of Dynamics 365 will give the platform a much-needed facelift. The new Unified Client Interface will make the platform look more like the rest of the Microsoft 365 suite. Other than improving the look of Dynamics 365, this will radically improve the experience on the device.
Enhanced mobile experience
While Dynamics is currently accessible via mobile and tablet, the latest update is set to bring the experience more in line with the desktop experience. This will make Dynamics 365 a much more portable tool. Businesses will be able to access valuable intel on sales or company performance wherever staff might be, making key updates to Dynamics 365 on the go rather than waiting to get back to a desktop computer.
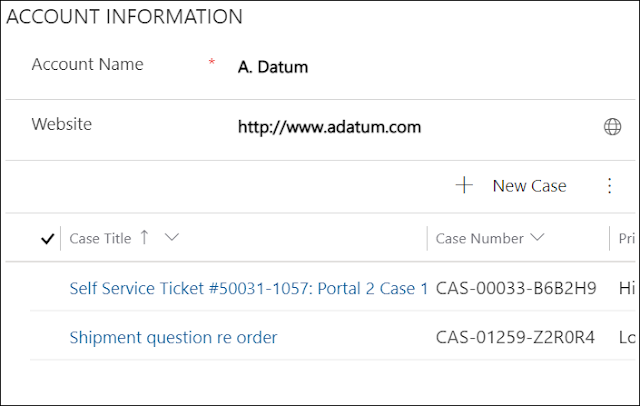
Customer Service Hub
For some time, Dynamics 365 has been developing into a customer service tool. The launch of the Customer Service Hub will cement this by bringing key features together. This includes the ability to log and track cases, tag key customer communications (emails, recorded calls, etc.) against case records, and manage customers based on predefined service level agreements. The addition of the timeline feature, which presents a linear view of interactions and allows users to get up to speed quickly with accounts, will also benefit users of the platform.
It may sound simple, but it’s a big improvement for the platform. And if that’s not enough, you will also be able to customise widgets and views to get a more personalised view of your data with the new update.