ERROR DIALOG IN DYNAMICS 365 JAVASCRIPT
we will see how to display an Error Dialog in Dynamics 365 using JavaScript and what are the different properties that can be set.
The error dialog will be used to display an error message on the form
- errorOptions
Contains the different dialog display properties: - details
Contains details about the error. If specified, the user will be able to click the button Download Log File to download a text file that contains the message specified in this option - errorCode
If you want to show specific error, you can put the code of the error that will be displayed in the error dialog. A default message will be displayed if the code is not valid - message
Contains the value of the message that will be displayed in the error dialog - successCallback
This function will be called when the alert dialog is closed - errorCallback
This function will be called if the operation fails
The below code is a sample on how to use and display an Error Dialog
function displayErrorDialog(context) {
var errorOptions = {
errorCode: 1234,
details: "The details that will be in the content of the downloaded log file",
message: "This is the error dialog message!"
};
Xrm.Navigation.openErrorDialog(errorOptions).then(
function (success) {
// Do something here
},
function (error) {
// Do something here
}
);
}
ALERT DIALOG IN DYNAMICS 365 JAVASCRIPT
we will see how to display an Alert Dialog in Dynamics 365 using JavaScript and what are the different properties that can be set.
The alert dialog will be used to display an alert dialog containing a message and a button
- alertStrings
Contains the different dialog display properties: - confirmButtonLabel
Contains the value that will be displayed for the alert button in the alert dialog. By default it is set to Ok. - title
Contains the value of the Title that will be displayed in the alert dialog - text
Contains the value of the message that will be displayed in the alert dialog - alertOptions
Contains the pixels values for the width and height options of the alert dialog - successCallback
This function will be called when the alert dialog is closed - errorCallback
This function will be called if the operation fails
The below code is a sample on how to use and display an Alert Dialog
function displayAlertDialog(context) {
var alertStrings = {
confirmButtonLabel: "Confirm button label",
title: "This is an alert dialog title",
text: "This is an alert dialog message!"
};
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
// Do something here
},
function (error) {
console.log(error.message);
}
);
}
CONFIRM DIALOG IN DYNAMICS 365 JAVASCRIPT
we will see how to display a Confirm Dialog in Dynamics 365 using JavaScript and what are the different properties that can be set.
The confirm dialog will be used to display a confirmation dialog containing a message and two button. This dialog will have the below different options
- confirmStrings
Contains the different dialog display properties: - confirmButtonLabel
Contains the value that will be displayed for the confirm button in the confirmation dialog. By default it is set to Ok. - cancelButtonLabel
Contains the value that will be displayed for the cancel button. By default it is set to Cancel. - title
Contains the value of the Title that will be displayed in the confirmation dialog - subtitle
Contains the value of the Subtitle that will be displayed in the confirmation dialog - text
Contains the value of the message that will be displayed in the confirmation dialog - confirmOptions
Contains the pixels values for the width and height options of the confirmation dialog - successCallback
This function will be called when the confirm button, cancel button, or X button of the dialog is clicked. An attribute named confirmed (Boolean) is passed that indicates whether the confirm button was clicked or not. - errorCallback
This function will be called if the operation fails
The below code is a sample on how to use the function openConfirmDialog and display a Confirm Dialog
function displayConfirmDialog(context) {
var formContext = context.getFormContext();
var dialogText = {
confirmButtonLabel: "Confirm button label",
cancelButtonLabel: "Cancel button Label",
title: "This is a Confirm dialog title",
subtitle: "This is a dialog subtitle",
text: "This is a Confirm dialog text message!"
};
var dialogOptions = { height: 200, width: 450 };
Xrm.Navigation.openConfirmDialog(dialogText, dialogOptions).then(
function (success) {
if (success.confirmed)
// Do something here
else
// Do something else here
},
function (error) {
console.log(error.message);
});
}
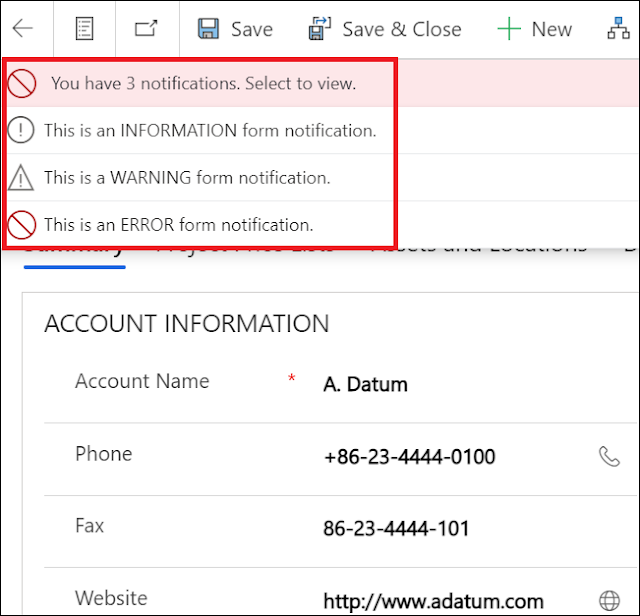
DYNAMICS 365 FORM NOTIFICATION AND FIELD NOTIFICATION
In Dynamics 365 form, you can display two types of notifications: Form Notifications and Field Notifications.
In this article, we will see how to display Form Notifications and Field Notifications within an entity form using JavaScript.
- The form notification will be displayed on top of the form and the setFormNotification function is used to display form level notifications
function displayFormNotification(context) {
var formContext = context.getFormContext();
formContext.ui.setFormNotification("This is an INFORMATION form notification.", "INFO", "InformationNotificationId");
formContext.ui.setFormNotification("This is a WARNING form notification.", "WARNING", "WarningNotificationId");
formContext.ui.setFormNotification("This is an ERROR form notification.", "ERROR", "ErrorNotificationId");
}
We have three level of form notification:- INFO: It displays information notification message to the user with system info icon
- WARNING: It displays warning notification message to the user with system warning icon
- ERROR: It displays error notification message to the user with system warning icon
- The field notification will be displayed on the field and the setNotification function is used to display field level notifications
function displayFieldNotification(context) {
var formContext = context.getFormContext();
formContext.getControl("name").setNotification("This is a field message notification.", "FieldNotificationId");
}
- To remove form notification, you have to use the function clearFormNotification function formContext.ui.clearFormNotification("uniqueId"); with the Notification Id you want to remove
- To remove field notification, you have to use the function clearNotification function formContext.getControl("fieldLogicalName").clearNotification("uniqueId"); with the Notification Id you want to remove



No comments:
Post a Comment