Some of you know that it is possible to show/hide the header and footer of the form using Client API.
Sometimes, you need to have more space to show additional data on the form or the client simply request to hide some parts of the header. Here comes the utility of hiding the header or footer elements of the form.
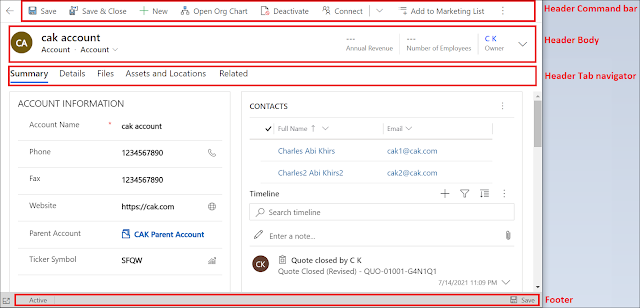
The header is divided into three parts : Command bar, Body, and Tab navigator as per the following.

In order to dynamically control the visibility of each part, you can call the following functions:
- Header command bar visibility
- Hide : formContext.ui.headerSection.setCommandBarVisible(false);
- Show : formContext.ui.headerSection.setCommandBarVisible(true);

- Header body visibility
- Hide : formContext.ui.headerSection.setBodyVisible(false);
- Show : formContext.ui.headerSection.setBodyVisible(true);

- Header tab navigator visibility
- Hide : formContext.ui.headerSection.setTabNavigatorVisible(false);
- Show : formContext.ui.headerSection.setTabNavigatorVisible(true);

As for the footer, it is composed of one element and its visibility can be managed by calling the following functions:
- Footer visibility
- Hide : formContext.ui.footerSection.setVisible(false);
- Show : formContext.ui.footerSection.setVisible(true);

Bonus Tip:
You can return the visibility of each element by calling the functions getCommandBarVisible(), getBodyVisible(), and getTabNavigatorVisible() for the header parts, and getVisible() for the footer.
For more user experience and enhancements ideas, you can check this link for some custom controls that can be used like:

No comments:
Post a Comment