In this article we will see how to create master pages in SharePoint 2013 from existing public facing internet sites.
Step 1
Go to any internet facing site and to a page that has your desired layout. Save that page as Webpage, complete. The page along with the required images, css files and js files will be saved on your local disk.
Step 2
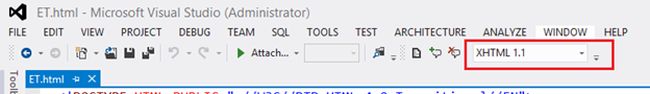
Prepare the HTML file to be XML compliant. Open it in Visual Studio and choose the option XHTML 1.1 compliant. You will get errors. Resolve those errors.
Go to any internet facing site and to a page that has your desired layout. Save that page as Webpage, complete. The page along with the required images, css files and js files will be saved on your local disk.
Step 2
Prepare the HTML file to be XML compliant. Open it in Visual Studio and choose the option XHTML 1.1 compliant. You will get errors. Resolve those errors.

The most part of your time will go into resolving the errors and making the HTML file compatible to XML style. You can use the Design mode for faster resolution of these errors.
Step 3
Create a site collection of template type Publishing Portal in SharePoint 2013:

Step 4
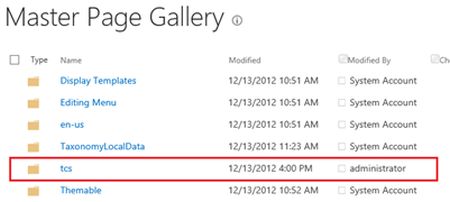
You need to upload all the relevant folders and files (.js, .css and images) - the ones that you downloaded as part of Step 1- in the master page gallery of your newly created site so that the HTML file can find references correctly.

Step 5
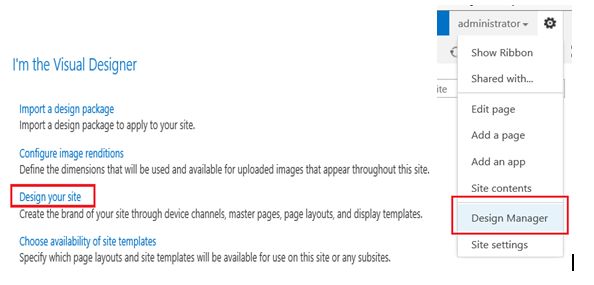
On the home page of the newly created site choose "Design your site". You can get the same options from the Settings Menu --> Design Manager .

Step 6
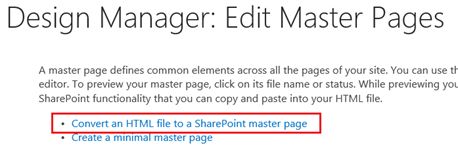
On the Design Manager, click on Edit Master Pages and then click on Convert HTML page to SharePoint Master Page

Step 7
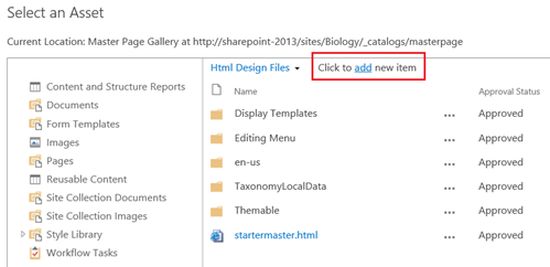
Click on Add from the Select Asset screen as shown below and follow the steps to upload your error free HTML file. Make sure to select that HTML file and click on Insert.

Step 8
In case there is an error in converting the HTML to a master page you will get a notification as in the following:
When you click on Warnings and Errors you will get the details on what went wrong in the HTML. Modify the HTML and repeat the process.
Step 9
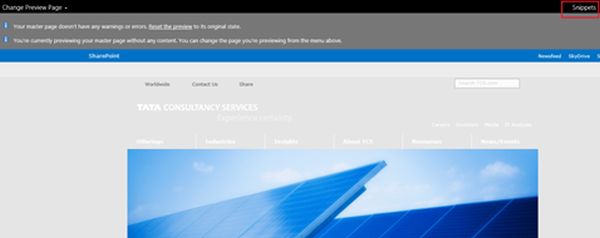
In case your file is converted successfully you will get a message Conversion Successful. Click on that link; it will show you a preview of your master page.

Step 10
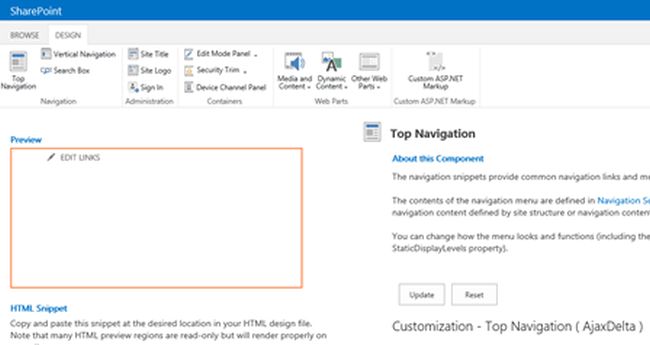
To add additional SharePoint Snippets click on the Snippets on the right hand corner.

You can customize your newly created master page using the various snippets provided by SharePoint 2013 and your master page is ready to be used.

No comments:
Post a Comment