Introduction
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is a list?
In simple terms "When you create a custom list, a new empty list is created with just two columns - Title and Attachments. The list contains a single default view. Once you create the list, you can add more columns, views, and so on".
I think we are now good to go and implement this wonderful concept.
Step 1: Create a custom list and modify the view.
Step 2: Open SharePoint 2010 Central Administration and navigate to specific site.
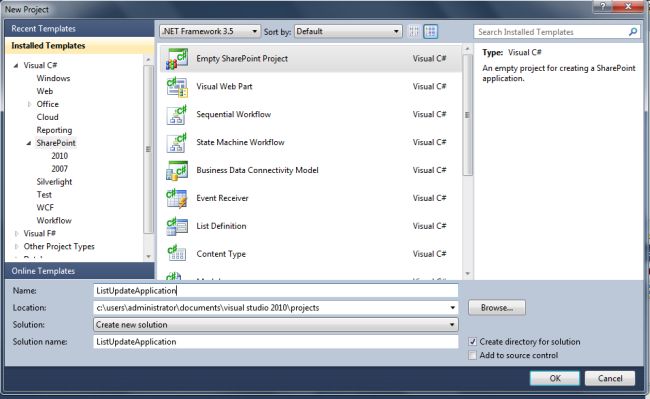
Step 3: Open Visual Studio 2010 and create an "Empty SharePoint project":

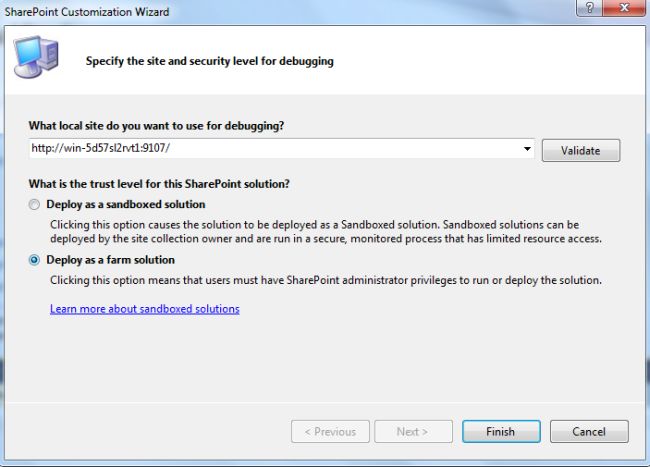
Step 4: Select "Deploy as a farm solution" and click on the "Finish" button. Now an empty project will be created:

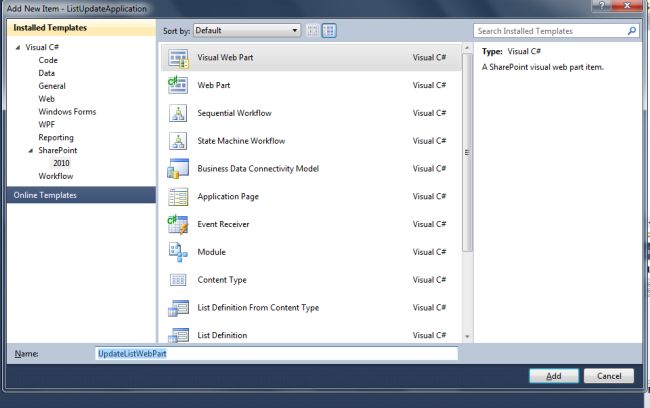
Step 5: Add a new visual webpart for that project:

Step 6: The complete code of visualwebpart1usercontrol.ascx looks like this:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities"Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI"Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages"Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true"CodeBehind="UpdateListWebPartUserControl.ascx.cs"
Inherits="ListUpdateApplication.UpdateListWebPart.UpdateListWebPartUserControl" %>
<div>
<center>
<table>
<tr>
<td colspan="2">
<asp:label id="Label1" runat="server" text="Update List Data via Object Modelling - SharePoint 2010"
font-bold="true" font-size="Large" font-names="Verdana" forecolor="Maroon"></asp:label>
</td>
</tr>
<tr>
<td>
<asp:label id="Label6" runat="server" text="Please Enter ID" font-size="Large" font-names="Verdana"
font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox4" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
<asp:label id="Label2" runat="server" text="Please Enter FirstName" font-size="Large"
font-names="Verdana" font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox1" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
<asp:label id="Label3" runat="server" text="Please Enter LastName" font-size="Large"
font-names="Verdana" font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox2" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
<asp:label id="Label4" runat="server" text="Please Enter Age" font-size="Large"font-names="Verdana"
font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox3" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:button id="Button1" runat="server" text="Update Data" font-names="Verdana"width="166px"
backcolor="Orange" font-bold="True" onclick="Button1_Click" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:label id="Label5" runat="server" font-bold="true" font-names="Verdana"forecolor="Maroon"></asp:label>
</td>
</tr>
</table>
</center>
</div>
Step 7: The complete code of visualwebpart1usercontrol.ascx.cs looks like this:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
namespace ListUpdateApplication.UpdateListWebPart
{
public partial class UpdateListWebPartUserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox4.Focus();
}
protected void Button1_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(TextBox4.Text))
{
Label5.Text = "Please Enter Some Values";
}
else
{
SPSite site = SPContext.Current.Site;
SPWeb web = site.OpenWeb();
web.AllowUnsafeUpdates = true;
SPList list = web.Lists["Student"];
SPListItem item = list.GetItemById(Convert.ToInt32(TextBox4.Text));
item["First Name"] = TextBox1.Text;
item["Last Name"] = TextBox2.Text;
item["Age"] = Convert.ToInt32(TextBox3.Text); item.Update();
Label5.Text = "Data Successfully Updated";
TextBox1.Text = string.Empty;
TextBox2.Text = string.Empty;
TextBox3.Text = string.Empty;
TextBox4.Text = string.Empty;
}
}
}
}
Step 8: Deploy the solution file and add the created webpart to the SharePoint site:
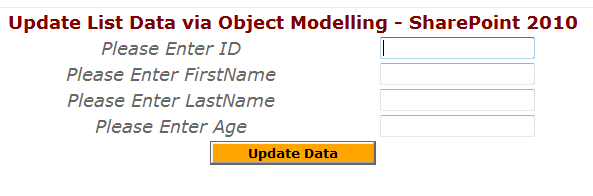
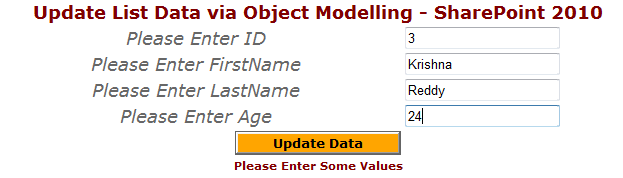
Step 9: The output of the application looks like this:

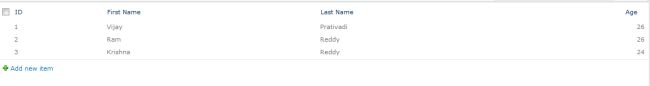
Step 10: When updating the list the output of the application looks like this:


I hope this article is useful for you.

No comments:
Post a Comment