Introduction
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is setting up permission to a group?
In simple terms "It enables a group to be set up with defined permissions using the client object model".
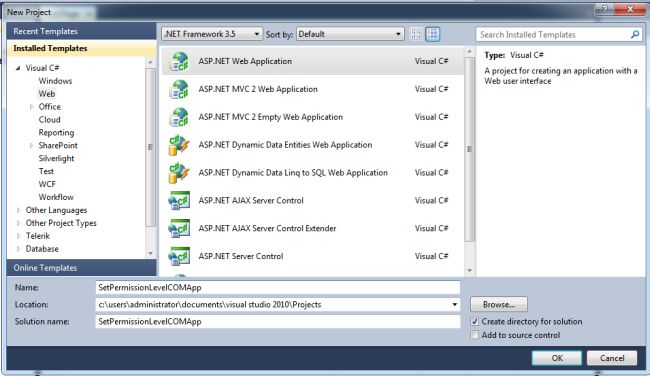
Step 1: Open Visual Studio 2010 and create an "ASP.NET Web Forms Application", as in:
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is setting up permission to a group?
In simple terms "It enables a group to be set up with defined permissions using the client object model".
Step 1: Open Visual Studio 2010 and create an "ASP.NET Web Forms Application", as in:

Now two references need to be added to the application; they are:
- Microsoft.SharePoint.Client
- Microsoft.SharePoint.Client.Runtime
Step 2: The complete code of webform1.aspx looks like this:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"Inherits="SetPermissionLevelCOMApp._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<center>
<div>
<table>
<tr>
<td colspan="2">
<asp:Label ID="Label1" runat="server" Text="Set Permission Level SharePoint 2010 using VS 2012"
Font-Bold="true" Font-Size="Large" Font-Names="Verdana" ForeColor="Maroon"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="Please Enter Group Name" Font-Size="Large"
Font-Names="Verdana" Font-Italic="true"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" Width="120px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="Please Select Permission Level" Font-Size="Large"
Font-Names="Verdana" Font-Italic="true"></asp:Label>
</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server" Width="120px">
<asp:ListItem>Full Control</asp:ListItem>
<asp:ListItem>Design</asp:ListItem>
<asp:ListItem>Contribute</asp:ListItem>
<asp:ListItem>Read</asp:ListItem>
<asp:ListItem>View Only</asp:ListItem>
<asp:ListItem>Records Center Web Service Submitters</asp:ListItem>
<asp:ListItem>Approve</asp:ListItem>
<asp:ListItem>Manage Hierarchy</asp:ListItem>
<asp:ListItem>Restricted Read</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button ID="Button1" runat="server" Text="Show Versions - List" Font-Names="Verdana"
Width="213px" BackColor="Orange" Font-Bold="True" OnClick="Button1_Click" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Label ID="Label5" runat="server" Font-Bold="true" Font-Names="Verdana"ForeColor="Maroon"></asp:Label>
</td>
</tr>
</table>
</div>
</center>
</form>
</body>
</html>
Step 3: The complete code of webform1.aspx.cs looks like this:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.SharePoint.Client;
namespace SetPermissionLevelCOMApp
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox2.Focus();
}
protected void Button1_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(TextBox2.Text))
{
Label5.Text = "Please Enter Some Values";
Label5.ForeColor = System.Drawing.Color.Red;
}
else
{
ClientContext objContext = new ClientContext("http://win-kv3bo1rqqf7:25339/");
GroupCreationInformation objCreateInfo = new GroupCreationInformation();
objCreateInfo.Title = TextBox2.Text;
Group objGroup = objContext.Web.SiteGroups.Add(objCreateInfo);
RoleDefinition objDefination = objContext.Web.RoleDefinitions.GetByName(DropDownList1.SelectedItem.Text);
RoleDefinitionBindingCollection objBindingColl = new RoleDefinitionBindingCollection(objContext);
objBindingColl.Add(objDefination);
objContext.Web.RoleAssignments.Add(objGroup, objBindingColl);
objContext.ExecuteQuery();
Label5.Text = "Permission Level Created";
Label5.ForeColor = System.Drawing.Color.Green;
TextBox2.Text = string.Empty;
}
}
}
}
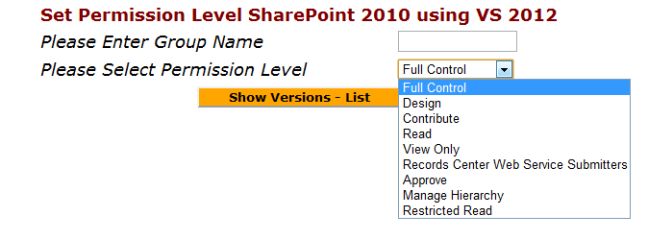
Step 4: The output of the application looks like this:

Step 5: Data entering output of the application looks like this:

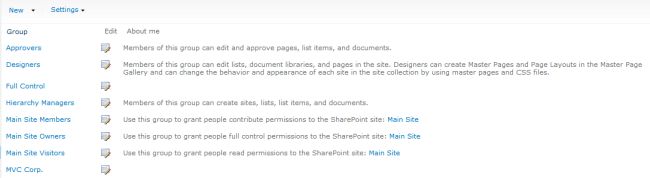
Step 6: Group created with permission output of the application looks like this:

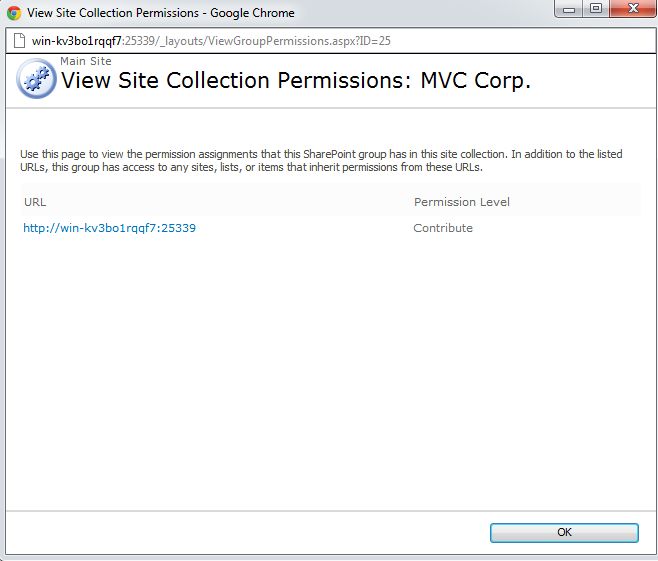
Step 7: View permission defined output of the application looks like this:


No comments:
Post a Comment