What is SPFx?
SPFx stands for SharePoint Framework, which can be used in modern web technologies in any development environment to build responsive applications. It runs in the current client context and connection in the browser, so the page renders and the result is displayed faster than classic experience.
SPFx can be implemented in both the classic and Modern experience of SharePoint pages, and it supports SharePoint online, SharePoint 2016 (Feature pack 2), and SharePoint 2019.
Difference between SharePoint Add-in Model and SharePoint Framework
| SharePoint Add-in model | SharePoint framework |
| This approach created an IFrame while executing the code | This approach will not create any IFrame while executing the code |
| The pages will go through authentication and authorization | HttpClient object that handles authentication to SharePoint |
| This will make own calls to get SharePoint data | This will run with the current user connection |
Initially, we required one app catalog site to build and deploy SPFx web part in your SharePoint tenant, so let's see how to create one app catalog site in your SharePoint Online tenant
Create app catalog
Step 1
Log into your SharePoint admin center using the following URL - https://tenant-admin.sharepoint.com
Step 2
On your left navigation, click "classic SharePoint admin center" because modern admin center doesn’t have the facility to create an app catalog site.
Step 3
On your classic admin center, click apps >> app catalog from the right panel like highlighted below.

Step 4
Click "Create a new app catalog site" radio option from your right panel.

Step 5
Provide the title, web site address, administrator, and server resource quota.

Step 6
Once you provide all information and click OK, it will take 15 minutes to create an app catalog site for your tenant.
Then as a next step, you need to create one developer site collection for testing purposes and this also can be done in the Classic admin center.
Create a developer site
Step 1
On your Classic admin center, click "site collection" from the left navigation.
Step 2
On the SharePoint ribbon, select new >> private site collection.
Step 3
While creating a new site collection, you need to select Developer site on template selection like below.

Workbench
Lastly, you should know about the SharePoint workbench where you can test your web part without deploying in your tenant. It runs locally on your machine to validate the solution which you created.
And your execution workbench URL will be like https://localhost:portnumber/temp/workbench.html and you can access the workbench from any SharePoint site with the following URL to preview the web parts https://tenant.sharepoint.com/sites/dev/_layouts/15/workbench.aspx
Setup development environment
Setup your environment
In this article, I used the Windows 7 X64-bit machine to set up my SPFx development environment.
As the first step, we need to install Node.js. You can download using the following URL https://nodejs.org/dist/latest-v8.x/ and npm (Node Package Manager) module and it will make it available from the PowerShell command line. Currently, Long Term Support (LTS) version 8 and 10 only support SPFx.
Install Node.JS
It’s just like a normal installation by clicking Next -> Next ->and Finish
Enter the below mentioned line in the PowerShell to verify the version of node.js.
- node-v
Install npm(Node Package Manager)
Use the following powershell code to install npm.
- npm install -g yo gulp
So here –g is indicating Globally and yo means yeoman is a predefined template to do the code check and gulp is acting like a msbuilt to compile your code.
Microsoft recommends verifying your proxy policy before initializing the installation of SPFx in organizational systems because it's installing the modules from the internet so installation requires a strong internet connection.
The above screen shows you the error when my proxy was enabled and I disconnected my organizational network and connected my system to direct ISP and installation was successful.
To verify the version of npm, use the following code: npm-v
Install Code Editor IDE
This tool will help you to develop client-side web part.
Install yeoman file directly from Microsoft
Use the below command to download and install the actual yeoman file
- npm install -g @microsoft/generator-sharepoint
Finally, the basic installation got completed and lets us login the SPFx using the following code
- yo @microsoft/sharepoint
and you can see the below screen after the successful login
Build your first web part
After installing all the prerequisites in your local machine, you need to run the command yo @microsoft/sharepoint to download the SharePoint handcuffs.

Once you've downloaded all required SharePoint handcuffs, then you need to execute gulp trust-dev-cert to install the https certificate in your local machine to run the application locally --and note this command is one-time execution. Once the certificate is installed on your machine, then you no need to run this command on the next execution and this command should run inside of your Webpart folder.
To install a certificate, click yes on the below-displaying popup.

Then execute gulp serve, this command will run your web part in your local machine and there, you can test the functionality before deploying it in your tenant.
Once testing is complete then you can execute gulp serve --nobrowser to make your webparts works in your tenant level, this command will change "internalModuleBaseURL" from your manifest file, which is located in \dist folder with the name of <web-part guid>.manifest.json.

Deploy web part to the SharePoint page
After you've completed your testing, you can click Ctrl+C on your PowerShell to stop debugging your web part, then execute gulp package-solution to make your code as a package in .sppkg format and you can find the solution under your web part.
folder/sharepoint/solutionname.sppkg

Now you can open your app catalog site and click "Apps for SharePoint" from the left navigation and you can drag and drop your .sppkg solution to your apps for SharePoint library and while adding the solution, it will prompt you to deploy it. So you can click the deploy button to fully trust your solution.

Once the deployment went successfully, then you can go to your modern site and go to site content and click add Apps button and search for your client side application and add it to your site

And finally, you will add the solution to your team site by editing your site and add it like the below image,

Modern SharePoint
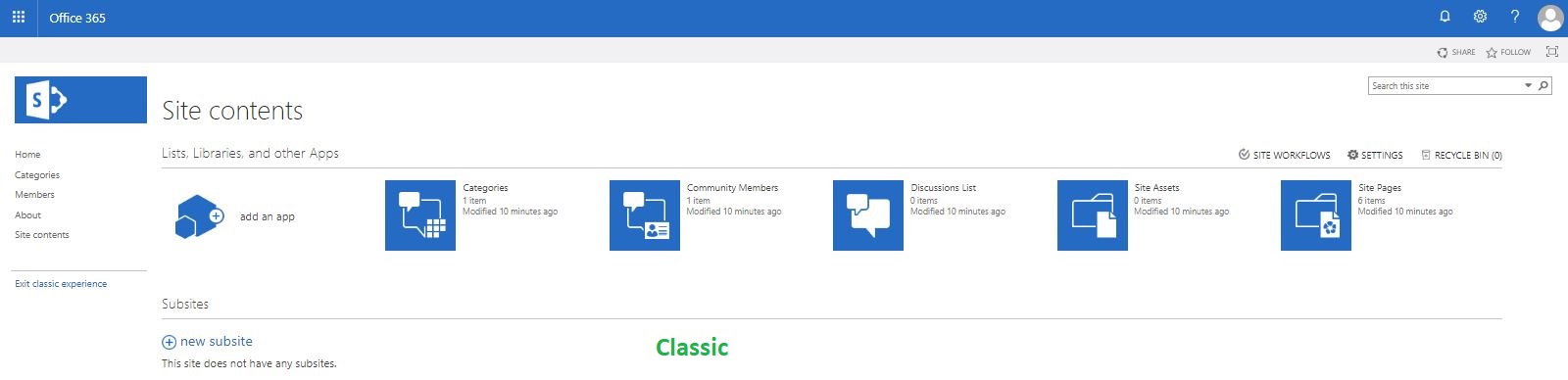
Microsoft introduced SharePoint Classic UI in the year 2002 since there are a lot of changes made by Microsoft in Classic SharePoint. Classic SharePoint UI was traditional look where elements not properly placed with considered modern devices like mobiles, tablets, laptops and surface device. Also, Classic SharePoint UI is partially responsive.
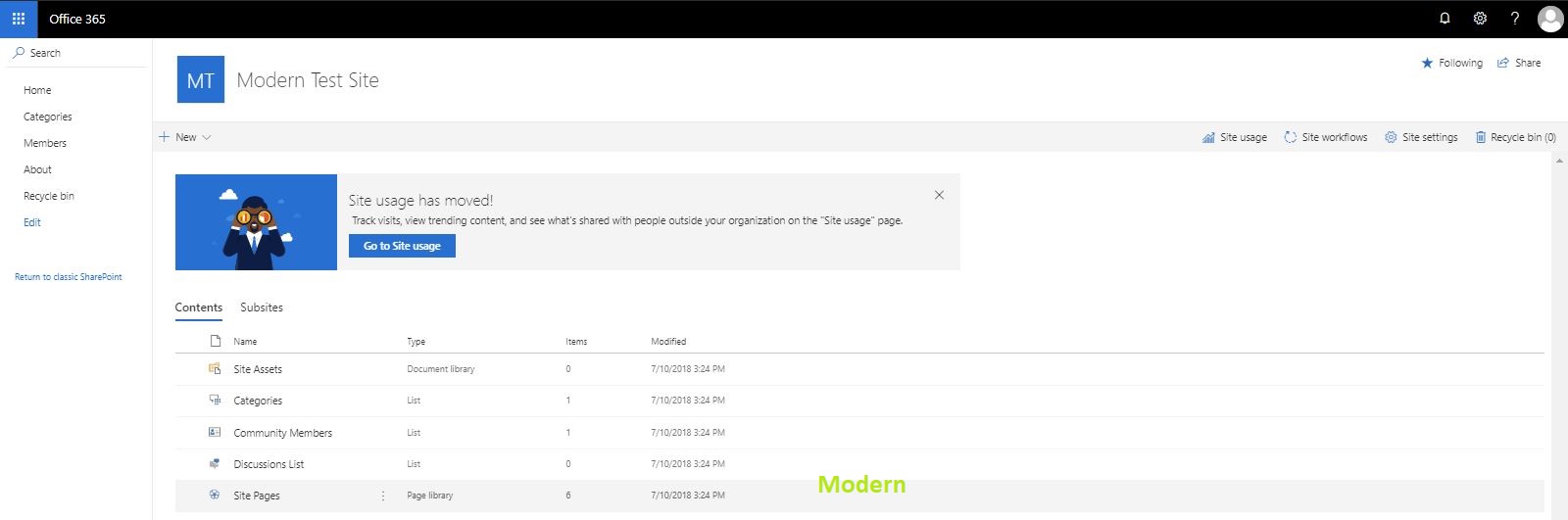
So Microsoft worked on these things and introduced Modern UI in the year 2016. Modern SharePoint is a whole new user experience. It’s more than a fresh look, a lot of web parts are added as per as modern trends, all web parts or elements are responsive in all devices and screens.
Modern SharePoint exists only in SharePoint Online. Currently “modern” experiences not available for SharePoint on-premises.
 |  |
Note: Microsoft not deprecating the “classic” experience; both “classic” and “modern” will coexist.
What are the “modern” experiences in SharePoint Online?
As of now, the “modern” experiences in SharePoint Online are:
- Modern List and Library
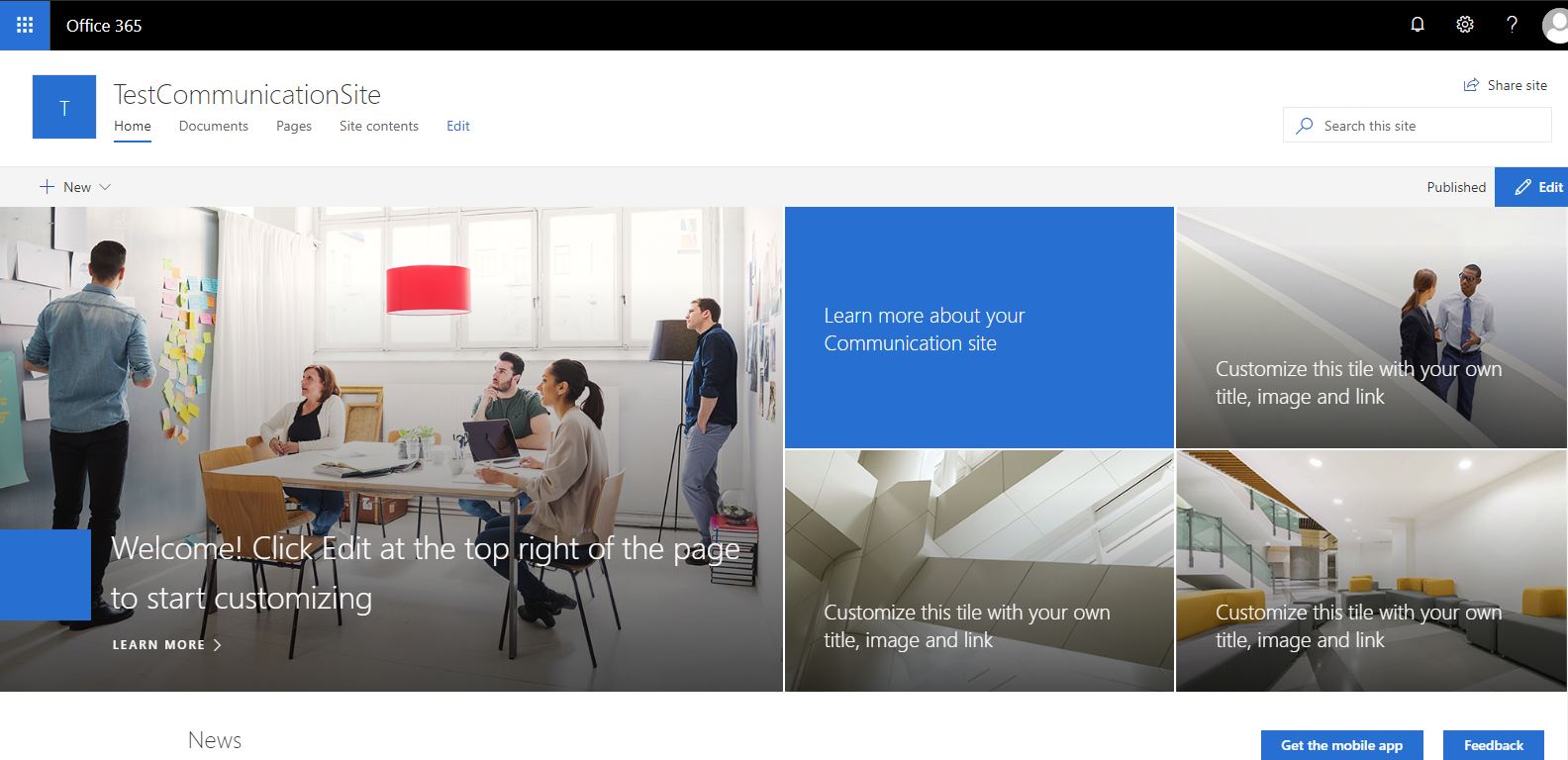
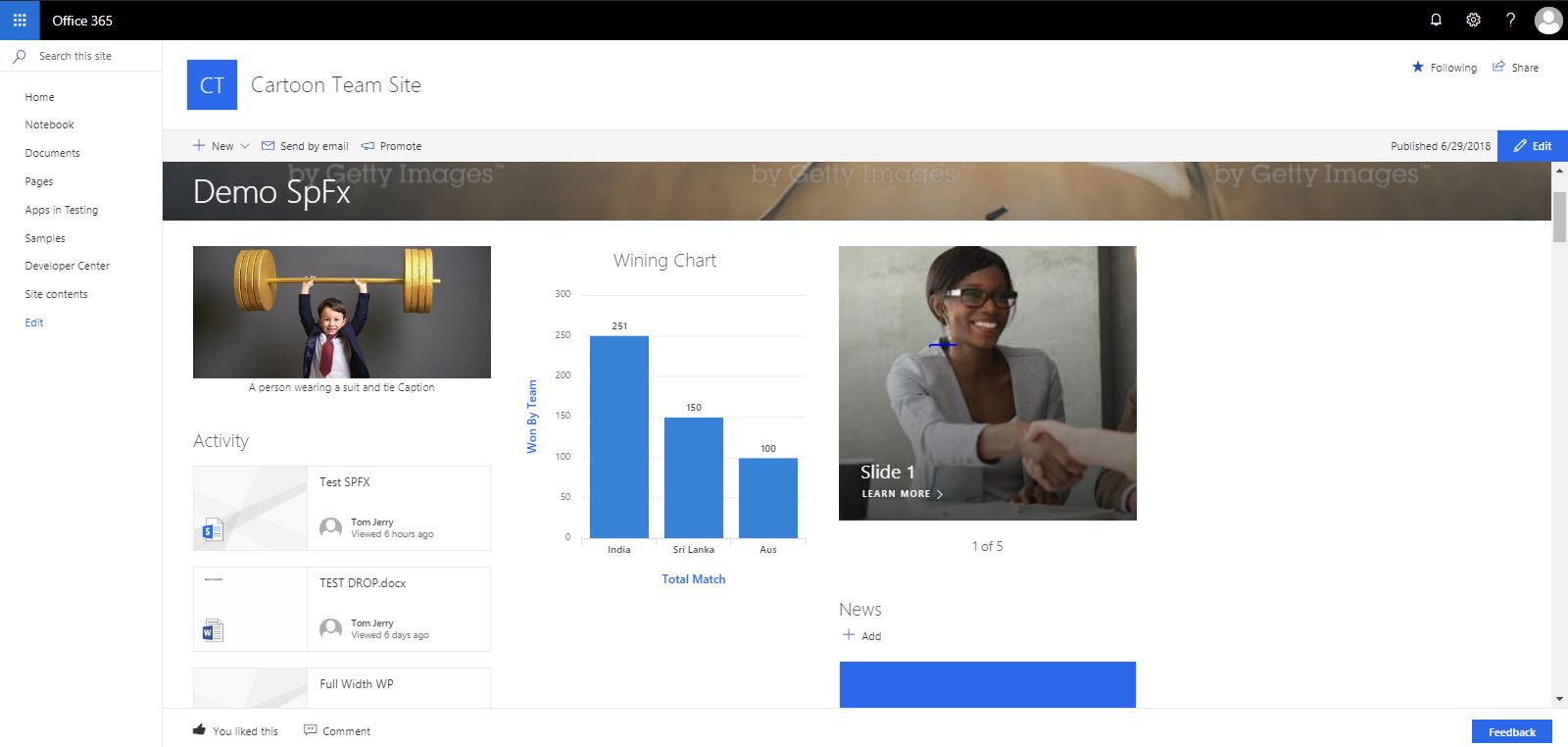
- Modern sites; Team and Communication site with a template
- Modern Site Pages
Modern List and Library
Modern lists and libraries have a better user experience which is faster, more intuitive, and responsive. Responsiveness supports all devices like mobile, tablet and desktop etc. it’s easier to edit lists, configure approvals and versioning, set up alerts, incorporate rich data types, integration with apps like flow, Powerapp and give users the privileges to add new columns and information. For more info click here.
 |  |
Modern Site
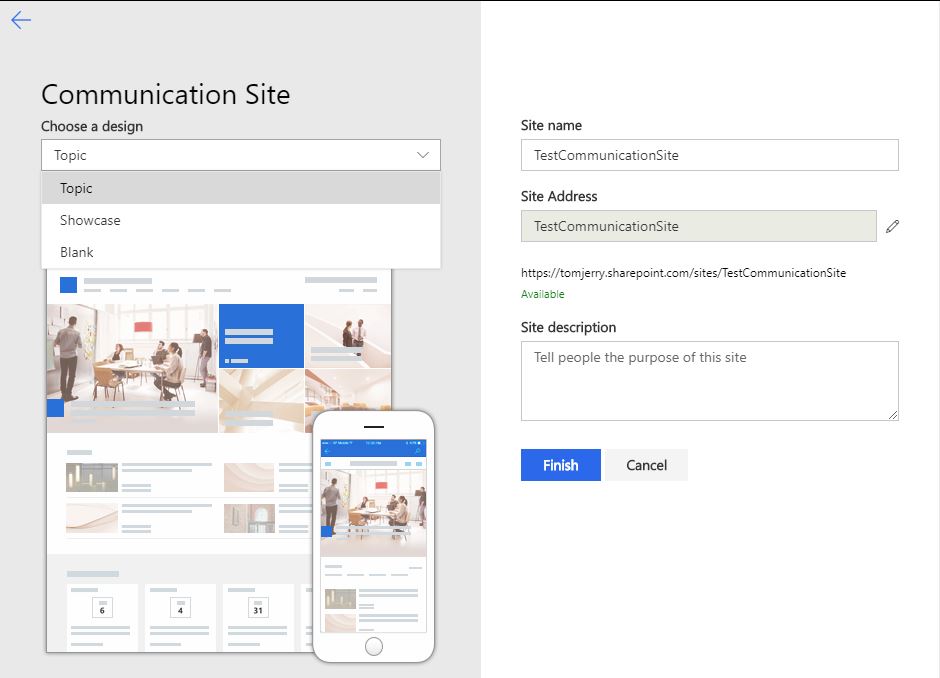
Modern SharePoint sites come in two variants, Team Site and Collaborations site. A Team site is really more for a group of people to collaborate, share documents, track events, manage tasks and the Communication site to share important information within your organization, keep track of topics, events or projects. Communication site provides three templates Topic, Showcase, and Blank.
Steps to create Modern Site:
- Open SharePoint home page for team site creation or Hit the following URL
https://mydomain.sharepoint.com/_layouts/15/sharepoint.aspx
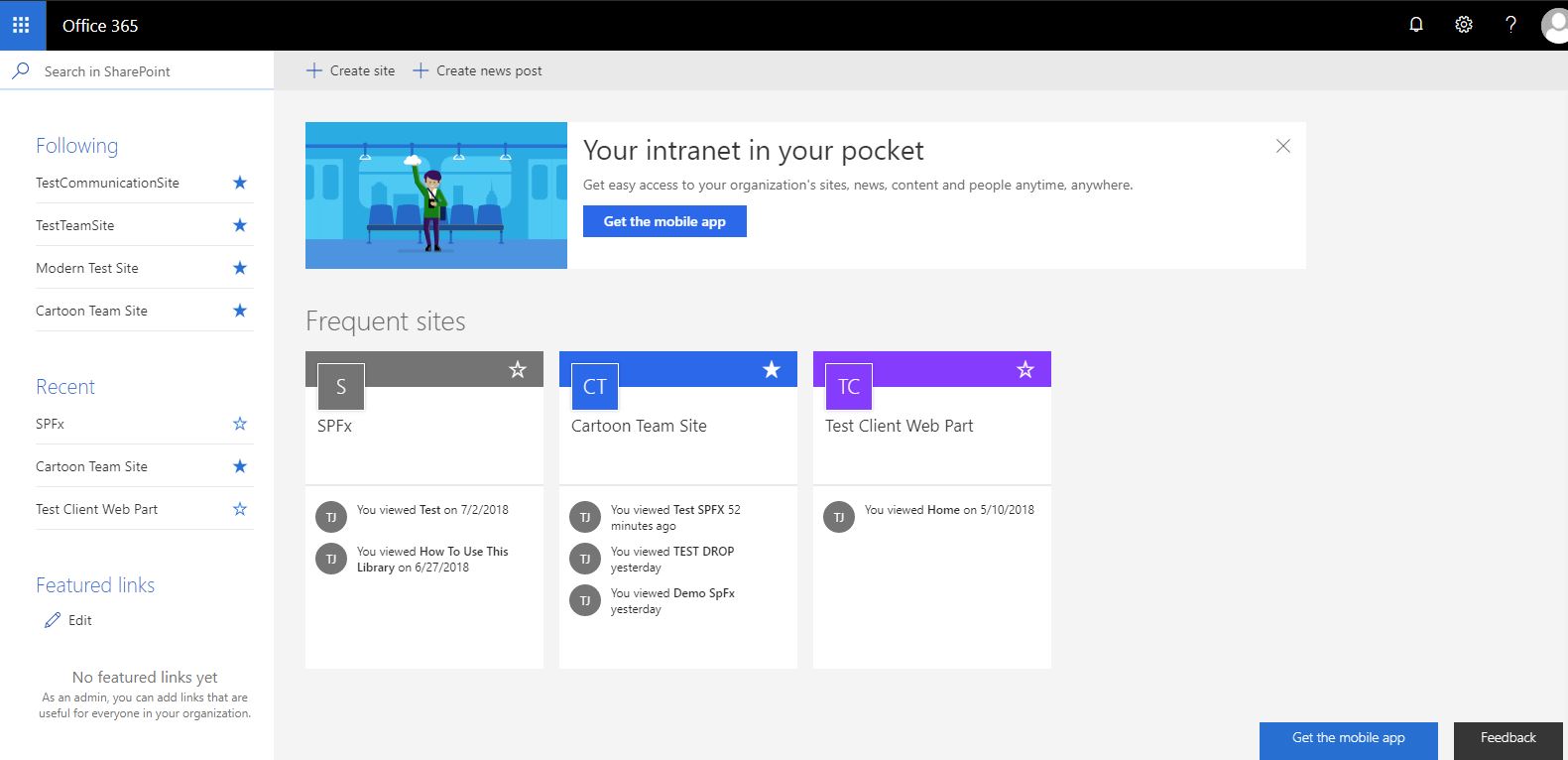
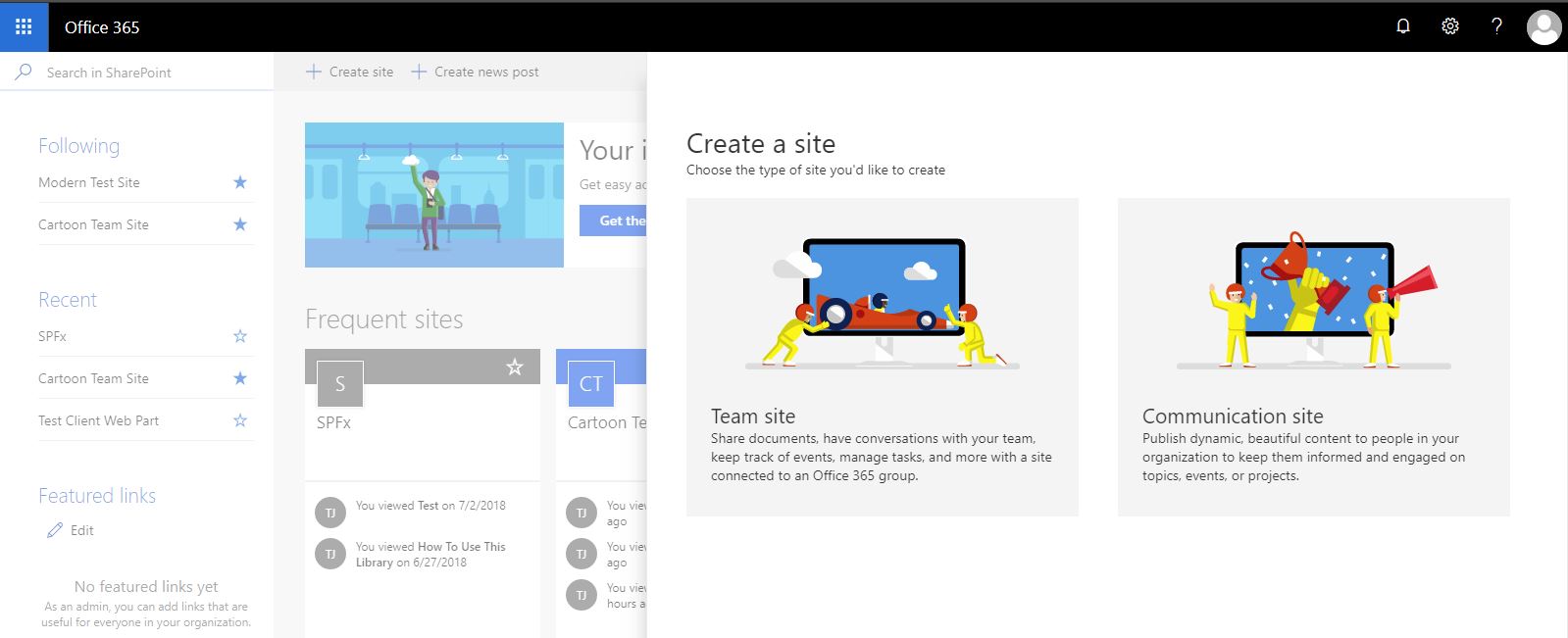
This is admin dashboard for SharePoint containing the list of frequent access sites, recent activity on sites, featured links and also provides controls to create site and post. - Click on Create Site option. From right slide panel select one of the site types either a Team or Communication depending on requirement.

- Here I choose Communication Site. Now fill the fields like site name, site address, site description, and most important choose design template among Topic, Showcase, and Blank. Each design template different layouts, content and theme structure.

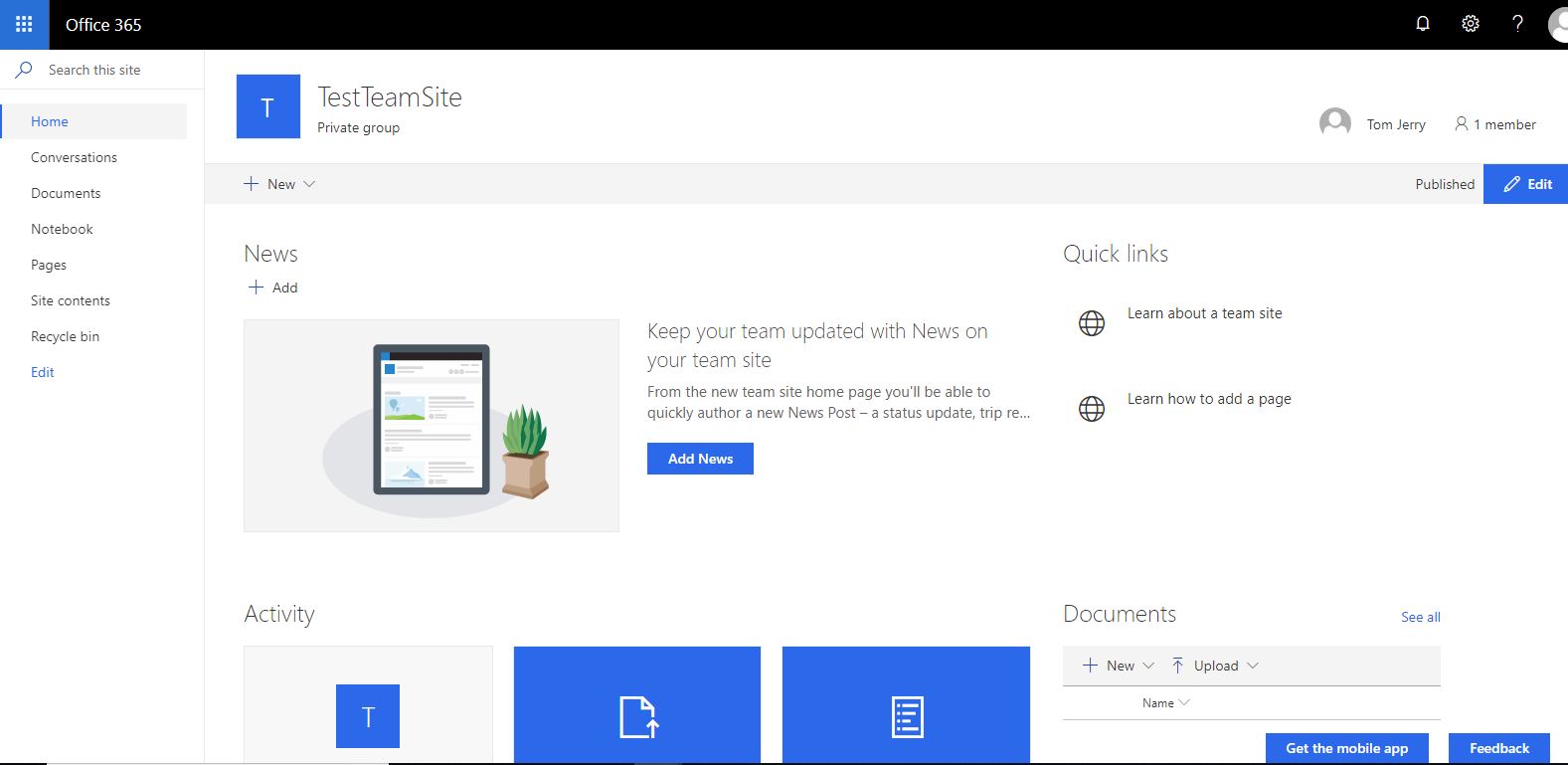
- Once all details are done click on Finish button. It takes some time for site creation. See screen below of both site template team and communication. We also customize these homepages with our dynamic content.


Modern Site Page
Modern site pages are fast, easy to author and support rich multimedia content. Modern pages look great on any device, in a browser or from within the SharePoint app. In modern site pages, we add a rich multimedia web parts like a video, images, list, and libraries to design a page.

Adding and Customizing modern pages
Modern site page is one of the coolest features in SharePoint online where we add dynamic rich multimedia element. For modern site pages, we need to activate site page feature under Manage site feature. Once we activate this feature then we easily add modern site page.

Steps to create site pages:
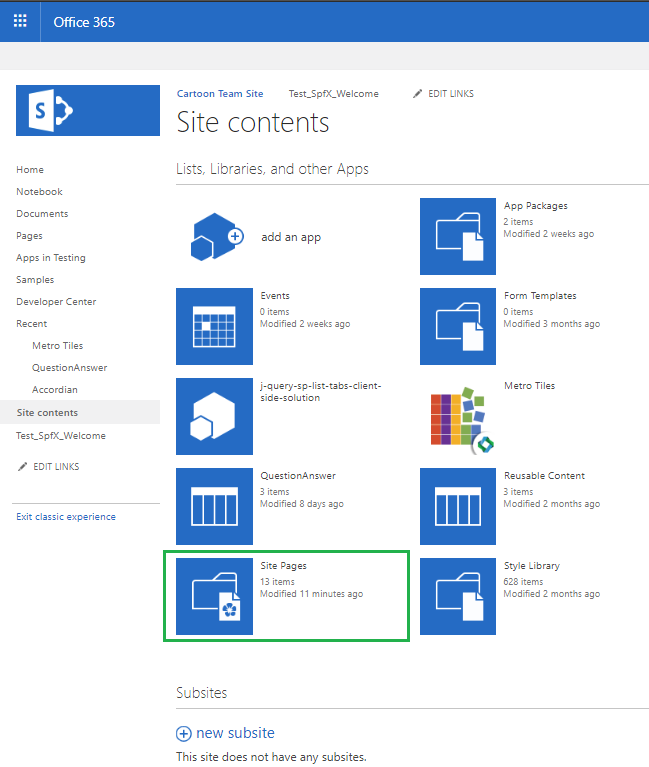
- Open Site pages library from Site content page

Classic UI of Site Content
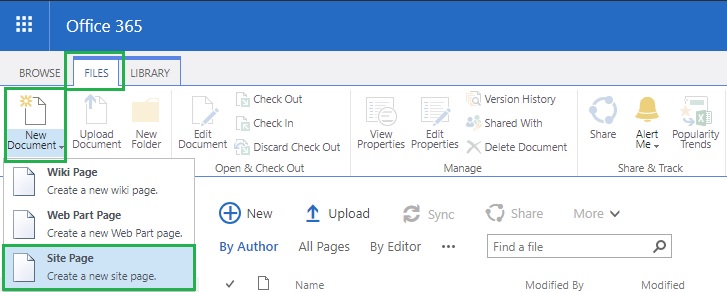
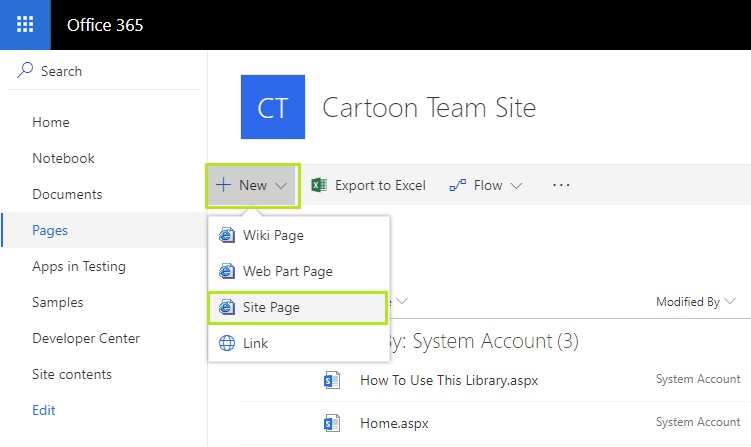
Modern UI of Site Content - In site pages library select FILES, New Document and then Site Page from SharePoint Ribbon.

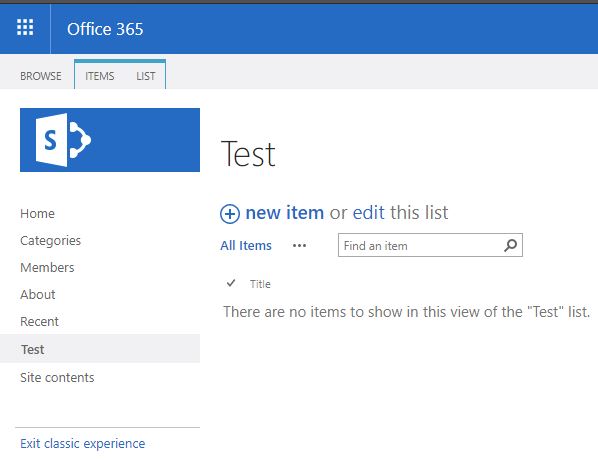
Classic UI of Site Page Library
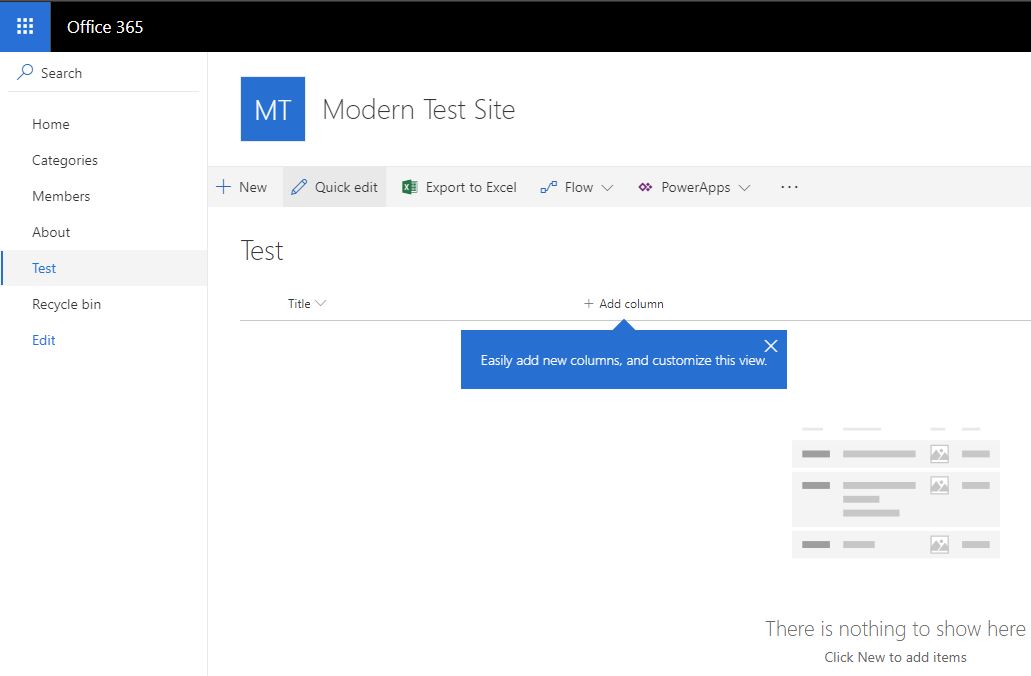
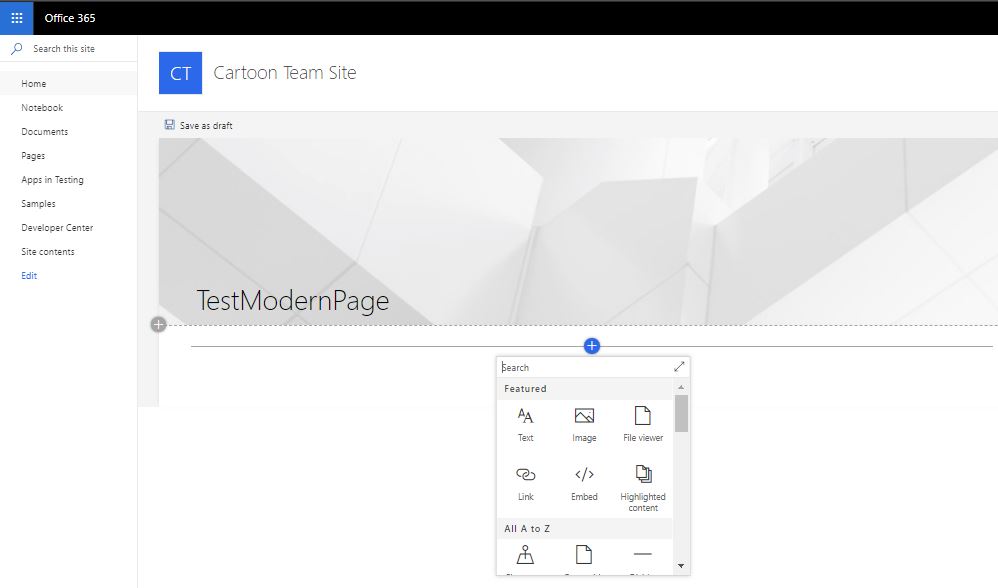
Modern UI of Site Page Library - Ones you select site page option, a modern page wizard will open here we provide page name also optionally add/remove background image.

For customization, we also add web part by clicking + icon. Modern UI provides all basic and advanced web part for dynamic content that serves all our business requirement.
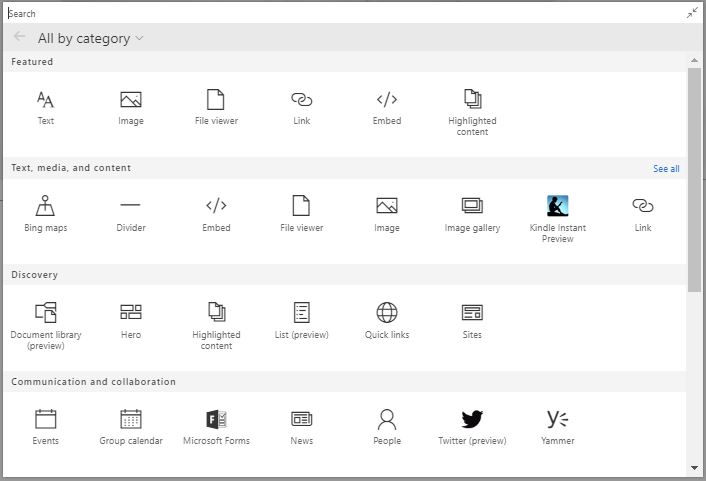
List of Web Parts of Modern SharePoint Online pages
Once we add a modern page to a site, we also add and customize web parts, which are the basic building blocks of our page. These web parts are categories:
- Text, media, and content
- Discovery
- Communication and collaboration
- Business and intelligence
- Connectors

| Category | Web part Name | Usage | More Info Link |
Text, media, and content
| Text |
Use of text web part to add a paragraph, heading, links also use for formatting/styling these elements.
| Use of Text web part |
| Image | Use to insert an image either a from SharePoint site or OneDrive. | Use of Image web part | |
| File Viewer | Use to insert a document from the site, OneDrive or local machine. File types you can insert include Excel, Word, PowerPoint, Visio, PDFs, 3D Models and more. | Use of File Viewer web part on page | |
| Link | Use for adding a link on page link may be an internal/external page, document, video or image link. | Use of Link web part on page | |
| Highlighted Content | Use this web part to dynamically display content based on content type, filtering, or a search string. We also set the scope of the search to a site or site collection, and sort the results. | Use of Highlighted Content web part on page | |
| Bing Maps | Use to insert a map on a page for searching a location by entering an address. We also change map type by road, aerial, street side and birds eye | Use of Image web part on page | |
| Divider | Use to insert a horizontal line between two web part for separating purpose. | ||
| Image Gallery | Use to share site collection images on a page. We reorder the image, drag and drop an image directly on web part. | Use of Image Gallery web part on page | |
| Kindle instant preview | We can share a preview of a Kindle book using the Kindle instant preview web part. | Use of Kindle instant preview web part on page | |
Discovery
| Document library |
The Document Library web part allows you to display a document library and customize it with your own title, view/folder, and even size.
| Use of Document Library web part on page |
| Hero | Hero web part display content in 5 pieces in a modern visual layout. We can select a link to the image, document or page in layouts tiles and layers. | Use of Hero web part | |
| List | List web part allows you to display lists and customize it with your own title, view/folder, and even size. | Use of List web part on page | |
| Quick Links | We add quick links to a site, page, document or other items we also set layouts. | Use of Quick Links web part on page | |
| Sites | Showcase sub sites and add links to other sites | Use of Sites web part on page | |
| Communication and Collaboration | Events | The Events web part allows you to add and display upcoming events on your page. You can even include a map with location, online meeting information, and more. | Use of Event web part on page |
| Group Calendar | Group calendar web part allows to adding office 365 calendar, limits the number of events to display on a page. | Use of Group calendar web part | |
| Microsoft Forms | Microsoft Forms is one of the Microsoft service app to create surveys, quizzes, and polls on a page. We collect the responses and show results on pages. | Use of Microsoft Forms web part | |
| News | Using News web part we update team with important or interesting story news. We also show announcement, status updates, upcoming events of current site or from other with a set of layout style. | Use of News web part on page | |
| People | People web part allows to displaying a selected group of people and their profiles on our page in a specific layout/format. | Use of People web part on page | |
| Using Twitter web part we show tweets to a relevant group of people on a page. | Use of Twitter web part | ||
| Yammer | Using Yammer we can show relevant group conversation on a page. | Use of Yammer web part | |
| Business and intelligence | Power BI | Using Power BI we embed an interactive Power BI report on our page. | Use of Power BI web part on page |
| Quick Chart | Using Quick chart we show our data in a visual bar and pie chart. These charts required static data as of now. | Use of Quick Chart web part | |
| Site activity | Show recent activity of your site. | Use of Site activity web part | |
| Connectors | Microsoft PowerApps | Microsoft PowerApps is one of the Microsoft service app to create a business app that runs on the browser, phone or tablet with no coding experience required. | Use of Microsoft Power Apps web part |
The Above web part are Microsoft default. If you want custom web part for modern SharePoint we can rely on SharePoint Framework (SPFx). SPFx is a web part model that provides full support for client-side SharePoint development, easy integration with SharePoint data, and support for open source tooling like React, NodeJs, Yeoman etc.
Classic SharePoint vs Modern SharePoint
| Key Feature | Classic SharePoint | Modern SharePoint |
| Custom master page and page layouts | Classic SharePoint we able to set custom master page and page layouts by Out of Box SharePoint. | Modern SharePoint does not support any custom master page and page layouts. Modern SharePoint as its own layouts that fully responsive including all modern web parts. |
| Responsiveness | Classic SharePoint is partially responsive including all classic web part. Classic SharePoint is not mobile friendly. | Modern SharePoint comes with full responsiveness even all modern web parts. Modern SharePoint comes with Team sites, modern list and library structure and site pages. Modern SharePoint support all modern devices including mobiles, tablets and surface devices. |
| Secure and Faster |
In Classic SharePoint user have permission to add custom code (javascript), also have script editor and content editor web part that render on the server side that’s why it takes time to load on the browser with additional security issues.
The user can also edit pages in SharePoint designer.
| Modern SharePoint doesn’t allow any custom code even it does not provide any script editor web part for custom code that’s why is more secure and loads faster. |
| List and Library improvements | Classic SharePoint list and library level configuration are most complicated task there is no easy interaction with these controls. Classic SharePoint has ribbon containing all list and library configuration. |
Modern SharePoint has many lists and library level improvements including easier filtering, conditional formatting, and attention views, which have easy interaction.
The modern list also addressed 5000 list items threshold issues problem by automatically indexing.
Modern SharePoint does not have SharePoint ribbon so we miss some cool features that present in classic SharePoint including save as template, export to excel etc.
|
| New feature | Classic SharePoint also supports these modern services but there are some limitation and configuration issues which are not in Modern SharePoint case. | Modern SharePoint comes with very cool features that easy to configure and share data between these services including Flow, Forms, PowerApps, PowerBI etc. with responsiveness. |
| AlternateCSSUrl web property | Supported | Not supported |
| Minimal Download Strategy (MDS) | Supported | Not supported |
| Web part supports | All SPFx web part is supported in Classic pages. | We can’t use already created “classic” web parts on “modern” pages but vice-versa are worked. |
| Development Strategy |
For classic SharePoint Microsoft give feature called SharePoint Add-in in the year 2013 for web part creation.
SharePoint add-in requires a lot of infrastructure and efforts to create add-in more it comes in two flavors: SharePoint-hosted and provider-hosted.
SharePoint add-in runs in an iframe.
|
For modern SharePoint pages, Microsoft gives feature called SharePoint Framework (SPFx) in the year 2016 for web part creation.
SharePoint framework relly on open source tooling which required fewer efforts.
SharePoint framework does not run in an iframe that’s why it capable of running in classic SharePoint site pages also.
|
| Development Customizations |
Classic web parts support JSLink for list/form customizations.
Supports display templates, master pages offer search result rendering customizations
|
Modern web parts not supported JSlink in list/form customization.
Modern SharePoint development is client side using JavaScript frameworks like Angular JS, React JS, Node etc. all these open sources.
SharePoint framework (SPFx) are used to create modern web parts and extensions
SPFx extensions can help for Application Customizers, Field Customizers, and Command Sets.
|
| Tools for Development Customizations |
SharePoint Designer
Infopath
SharePoint Workflows
Sandbox Solution
CustomActions
|
SharePoint Framework(SPFx)- Web part and Extention
PowerApps
Microsoft Flow
|
| SharePoint Search |
The ”classic” search experience can be found in SharePoint on-prem as well as in Office 365. ”Search Center” provides results from the search index.
Full control on the searchable strategy, define what results to be displayed with complete search customization
|
”Modern” search experiences have been popping up in Office 365 only.
Displaying relevant content, moreover, suggesting what is supposed to be useful to the current user but the modern search experience UI is not customizable.
|
| SharePoint Ribbon | Present | Not present |
Limitation of Modern SharePoint:
- Modern SharePoint has come for Office 365 online only. not for on premises.
- For SharePoint Framework (SPFx) to build and deploy client-side web part so you need Office 365 tenant admin permission to create an app catalog site.
- No support for master pages and page layouts.
- No active SharePoint ribbon in modern SharePoint.
- Custom CSS via AlternateCSSUrl web property not supported
- Minimal Download Strategy (MDS) not supported
- Missing script editor and content editor web part.
What is SharePoint Communication Site?
A SharePoint Communication site is very helpful to share information with others. You can share news, reports and other information in a visually compelling format. And it is available with modern UI experience.User can create site with a blank site or choose one of the site designs, each of which comes along with a default set of web parts. The options available are:
Top 10 Reasons to use Modern SharePoint:
Sites are compelling:
This is the clearest preferred standpoint; it’s not any more an objective to make it “not look like SharePoint”, and as a rule, clients will be more joyful with the outcomes.
Mobile friendly:
It’s truly standard nowadays that sites should function admirably on a cell phone or tablet. Attempting to do that in great SharePoint was an activity in dissatisfaction and sideways looking over.
Faster, everywhere:
In Classic SharePoint, the greater part of the page is made on the server, and the entire format should be sent over the system for each page. That is the way the web worked in 2002. This makes a bottleneck in the servers and prompts extensive system payloads. On the off chance that the server is most of the way around the globe, the speed of light backs things off considerably more.
In present day SharePoint, a large portion of the page is made in the internet browser. Huge lumps of SharePoint (counting the “SharePoint Framework”) are put away outside of SharePoint servers, near clients around the globe (on CDNs or Content Delivery Networks). They are likewise effectively reserved appropriate on your PC, so they run almost as quick as a privately introduced program. Practically just the substance should be recovered from the SharePoint servers.
Backed by Groups:
Exemplary SharePoint sites were independent, which implied utilizing SharePoint list and libraries for everything. That may appear to be smart, yet oh my goodness, a calendar or discussion hosted in a SharePoint list is certainly not something to be thankful for.
Flexible organization:
Classic SharePoint depends on heaps of little chains of command called site collections. Each site collections have a top-level site, and can likewise have child sites, grandchildren, and so forth. These chains of importance are exceptionally unyielding, and famously troublesome when organizations change.
For instance, assume a product moves from Division A to Division B in an organization, and the product site is in the Division A site collection. Your SharePoint individual is going to have a terrible day. There is no simple method to roll out the improvement and he or she will wind up re-making everything in another site over in the Division B site collection. Except if they have another reorg first. Modern sites utilize an idea called “hubs” where sites are all the more approximately associated. The product site can simply be changed from the Division A to the Division B center hub, and it will get the route, hunt, and look of a Division B site. Its URL won’t change, so favorites and links won’t break.
An outcome of this is the new universe of SharePoint is level. SharePoint establishments that have a level structure with loads of single-site collections will have a considerable measure less demanding time modernizing.
List and Library improvements:
There have been numerous list changes, including less demanding filtering, conditional formatting, and attention views, which once and for all provide a sensible way to show items that are missing required information. Modern lists also (at last!) address the feared “5,000 item view limit” that has baffled SharePoint clients for quite a long time. It does this by automatically creating indexes as they’re needed, based on user interaction.. It’s not immaculate, but rather for most circumstances it evacuates this enduring torment point.
Also, the structures and work process connected to lists and libraries is being modernized. PowerApps is gradually drawing nearer to equality with the heritage InfoPath form designer, and Flow (and its big sibling Azure Logic Apps) are supplanting SharePoint’s built in workflow options. The greatest preferred standpoint of these new apparatuses is that they’re not bolted into SharePoint; they can work with a wide range of cloud administrations, both inside Office 365 and past.
On the off chance that you have an interest in InfoPath and SharePoint work process, don’t stress! InfoPath and the old work process motors aren’t leaving at any point in the near future. Anyway you’ll have to live with their limitations, as they’re basically in a coma now.
Expose new features:
Microsoft has presented various cool new highlights that lone work on Modern sites. These include:
Site classification and labels, so clients can see when they’re on a site that contains touchy data, and easily label the contents for compliance reasons.
News feeds which naturally appropriate connects to pages (articles) over the sites in a hub and to the SharePoint mobile application and home page.
When all is said in done, Microsoft’s web parts either work in classic or modern pages however not both. The only web parts that work both places are those written by 3rd parties (like you!) for the new SharePoint Framework, which allows developers to target both modern and classic pages with a single code base.
Easier to configure:
Some classic web parts were sufficiently simple to manage, however others required arcane information of XSL style sheets, display templates, and other antiquated web technology. The new web parts are substantially less demanding and more natural to set up, and don’t require any exceptional specialized know-how.
The modern team site page was a great deal less demanding to set up than the classic one, for the most part because of quirks in the old UI that frequently declines to coordinate.
More secure:
Classic SharePoint sites would run any JavaScript you should need to put there; they even gave web parts to that reason (the Script Editor Web Part and Content Editor Web Parts). That may appear to be sufficiently amiable, but in today’s world you can’t be too careful.
Future Investment:
Microsoft has been evident that they’re not killing classic sites at any point in the near future, but rather let be honest, classic sites are simply in a coma now. Any work you put into an classic sites is work you might need to re-try later on. In case you’re building another web part, configuring the way a list is shown, or simply setting up a web part page, for what reason not do it the modern way so you can exploit Microsoft’s investments in the future?

No comments:
Post a Comment