Introduction
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is a list?
In simple terms "When you create a custom list, a new empty list is created with just two columns -Title and Attachments. The list contains a single default view. Once you create the list, you can add more columns, views, and so on".
I think we are now good to go and implement this wonderful concept.
Step 1: Open SharePoint 2010 Central Administration and navigate to the specific site.
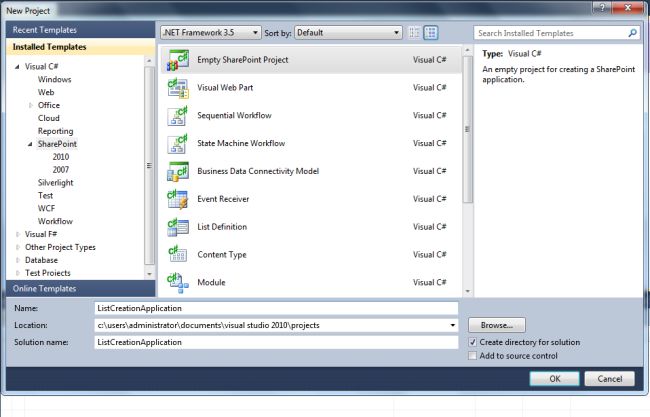
Step 2: Open up Visual Studio 2010 and create an "Empty Sharepoint Project".

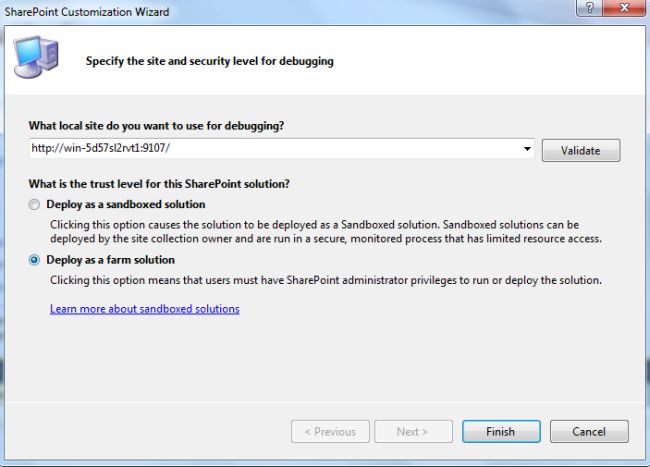
Step 3: Select "Deploy as a farm solution" and click on the "Finish" button. Now an empty project will be created:

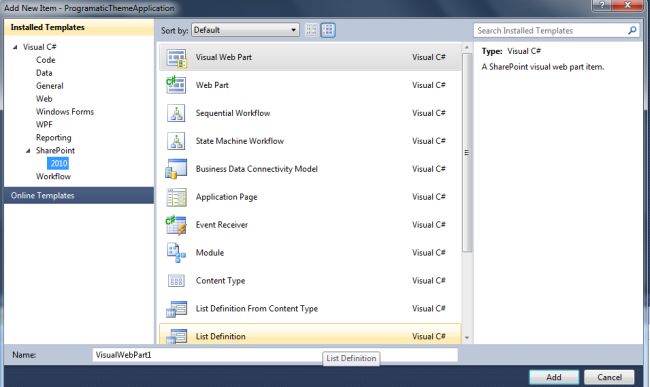
Step 4: Add a new visual webpart for that project.

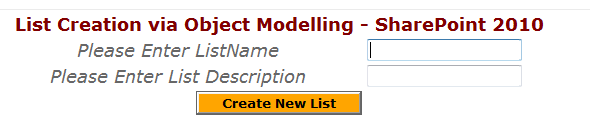
Step 5: The complete code of visualwebpart1usercontrol.ascx looks like this:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities"Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true"CodeBehind="VisualWebPart1UserControl.ascx.cs"
Inherits="ListCreationApplication.VisualWebPart1.VisualWebPart1UserControl" %>
<div align="center">
<table>
<tr>
<td colspan="2">
<asp:label id="Label1" runat="server" text="List Creation via Object Modelling - SharePoint 2010"
font-bold="true" font-size="Large" font-names="Verdana" forecolor="Maroon"></asp:label>
</td>
</tr>
<tr>
<td>
<asp:label id="Label2" runat="server" text="Please Enter ListName" font-size="Large"
font-names="Verdana" font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox1" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
<asp:label id="Label3" runat="server" text="Please Enter List Description" font-size="Large"
font-names="Verdana" font-italic="true"></asp:label>
</td>
<td>
<asp:textbox id="TextBox2" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:button id="Button1" runat="server" text="Create New List" font-names="Verdana"
width="166px" backcolor="Orange" font-bold="True" onclick="Button1_Click" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:label id="Label5" runat="server" font-bold="true" font-names="Verdana"forecolor="Maroon"></asp:label>
</td>
</tr>
</table>
</div>
Step 6: The complete code of visualwebpart1usercontrol.ascx.cs looks like this:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
namespace ListCreationApplication.VisualWebPart1
{
public partial class VisualWebPart1UserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.Focus();
}
protected void Button1_Click(object sender, EventArgs e)
{
Label5.Text = string.Empty;
if (string.IsNullOrEmpty(TextBox1.Text) || string.IsNullOrEmpty(TextBox2.Text))
{
Label5.Text = "Please Enter Some Data";
}
else
{
SPSite site = new SPSite(SPContext.Current.Site.ID);
SPWeb web = site.OpenWeb();
SPListTemplate template = web.ListTemplates["Custom List"];
web.AllowUnsafeUpdates = true;
Guid listId = web.Lists.Add(TextBox1.Text, TextBox2.Text, template);
SPList mylist = web.Lists[listId];
mylist.OnQuickLaunch = true;
mylist.Update();
web.AllowUnsafeUpdates = false;
Label5.Text = TextBox1.Text + " List is created successfully";
TextBox1.Text = string.Empty;
TextBox2.Text = string.Empty;
}
}
}
}
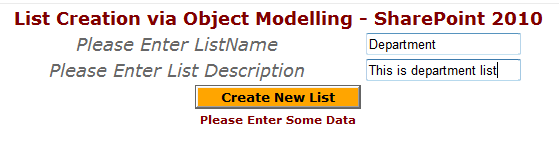
Step 7: Deploy the solution file and add the created webpart to the sharepoint site:

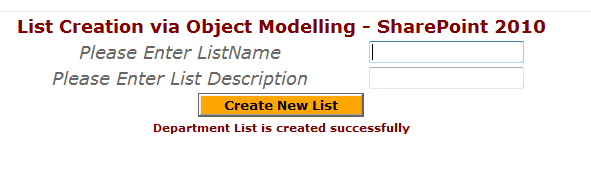
Step 8: Creating a new list:

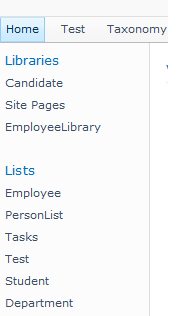
Step 9: The created list looks like this:



No comments:
Post a Comment