Introduction
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is retrieving list data using CAML?
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is retrieving list data using CAML?
In simple terms "It enables retrieval of list data using SPQuery with a CAML based notation".
Step 1: Open SharePoint 2010 Central Administration and navigate to a specific site.
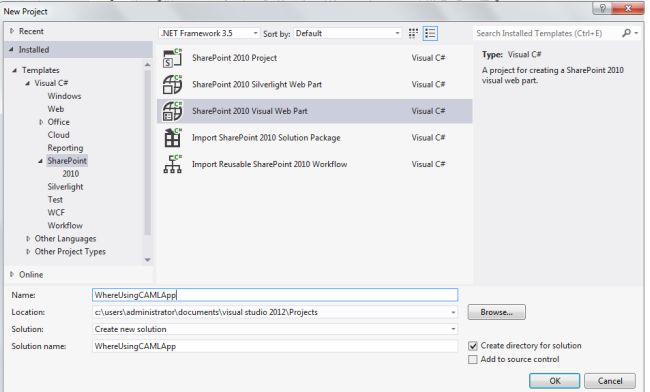
Step 2: Open up Visual Studio 2012 and try to create a "SharePoint Visual Web Part" project, as in:
Step 1: Open SharePoint 2010 Central Administration and navigate to a specific site.
Step 2: Open up Visual Studio 2012 and try to create a "SharePoint Visual Web Part" project, as in:

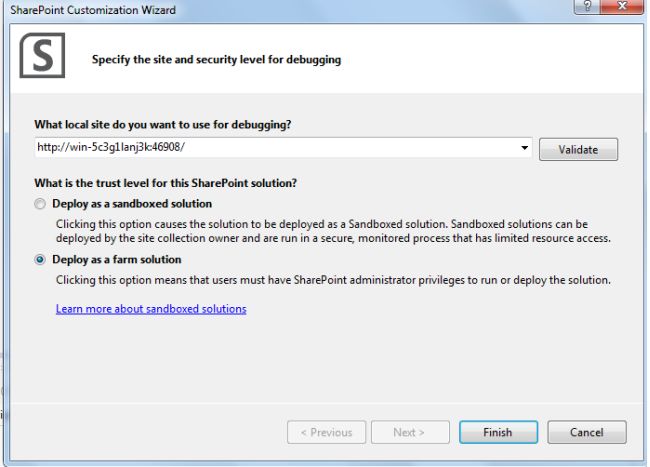
Step 3: Select "Deploy as a farm solution" as in the following and click the "Finish" button.

Step 4: The complete code of visualwebpart1usercontrol.ascx looks like this:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="VisualWebPart1.ascx.cs"
Inherits="BeginsWithCAMLApp.VisualWebPart1.VisualWebPart1" %>
<div>
<table style="font-family: Verdana; text-align: center;">
<tr>
<td colspan="2">
<asp:label id="Label1" runat="server" text="Begins With Using CAML - SharePoint 2010 via Visual Studio 2012"
font-bold="true" forecolor="Maroon" font-size="Large"></asp:label>
</td>
</tr>
<tr>
<td>
<asp:label id="Label2" runat="server" text="Please Enter FirstName:"></asp:label>
</td>
<td>
<asp:textbox id="TextBox1" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td colspan="2">
<br />
<br />
<asp:button id="Button1" runat="server" text="BeginWith Retrieve App - CAML" forecolor="Orange"
font-bold="true" backcolor="Black" onclick="Button1_Click" width="261px" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:label id="Label4" runat="server" font-bold="true"></asp:label>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<br />
<br />
<asp:gridview id="GridView1" runat="server" backcolor="LightGoldenrodYellow" bordercolor="Tan"
borderwidth="1px" cellpadding="2" enablemodelvalidation="True" forecolor="Black"
gridlines="None" autogeneratecolumns="False"><AlternatingRowStyle BackColor="PaleGoldenrod"/><FooterStyle BackColor="Tan" /><HeaderStyle BackColor="Tan" Font-Bold="True" /><PagerStyleBackColor="PaleGoldenrod" ForeColor="DarkSlateBlue" HorizontalAlign="Center" /><SelectedRowStyleBackColor="DarkSlateBlue" ForeColor="GhostWhite" /><Columns><asp:BoundField DataField="ID"HeaderText="Student Id" ReadOnly="true" SortExpression="ID" /><asp:BoundField DataField="Title"HeaderText="First Name" ReadOnly="true" /><asp:BoundField DataField="LastName" HeaderText="Last Name"ReadOnly="true" /><asp:BoundField DataField="Age" HeaderText="Age" ReadOnly="true" /></Columns><EmptyDataTemplate><asp:Label ID="Label3" runat="server" Text="No Records Exsist" ForeColor="Red" Font-Bold="true"></asp:Label></EmptyDataTemplate></asp:gridview>
</td>
</tr>
</table>
</div>
Step 5: The complete code of visualwebpart1usercontrol.ascx.cs looks like this:
using Microsoft.SharePoint;
using System;
using System.ComponentModel;
using System.Web.UI.WebControls.WebParts;namespace BeginsWithCAMLApp.VisualWebPart1
{
[ToolboxItemAttribute(false)]
public partial class VisualWebPart1 : WebPart
{
// Uncomment the following SecurityPermission attribute only when doing Performance Profiling using
// the Instrumentation method, and then remove the SecurityPermission attribute when the code is ready
// for production. Because the SecurityPermission attribute bypasses the security check for callers of
// your constructor, it's not recommended for production purposes.
// [System.Security.Permissions.SecurityPermission(System.Security.Permissions.SecurityAction.Assert, UnmanagedCode = true)]
public VisualWebPart1()
{
}
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
InitializeControl();
}
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.Focus();
}
protected void Button1_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(TextBox1.Text))
{
Label4.Text = "Please Enter Some Values";
Label4.ForeColor = System.Drawing.Color.Red;
}
else{SPWeb web = SPContext.Current.Web;
SPList list = web.Lists["Student"];
SPQuery query = new SPQuery();
query.Query = "<Where><BeginsWith><FieldRef Name='Title'/><Value Type='Text'>" + TextBox1.Text +"</Value></BeginsWith></Where>";
SPListItemCollection item = list.GetItems(query);
GridView1.DataSource = item.GetDataTable();
GridView1.DataBind();
TextBox1.Text = string.Empty;
}
}
}
}
Step 6: Deploy the solution file and add the new webpart to a SharePoint site.
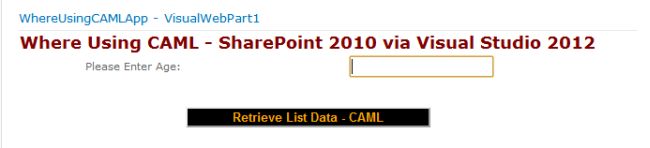
Step 7: The output of the application looks like this:

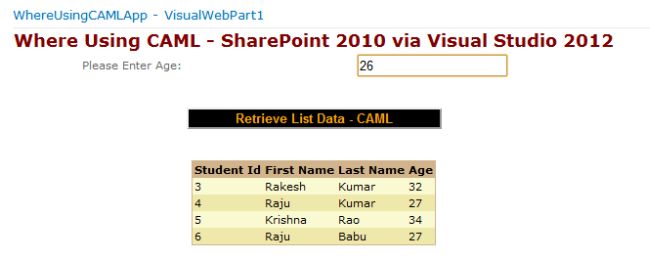
Step 8: Begins with using CAML list data output of the application looks like this:


No comments:
Post a Comment