Introduction
In this article you will see how to get and set the list item value in SharePoint 2010 using ECMAScript. I have a custom list named "Custom" which has the following items.

I have two columns "SampleOne" and "SampleTwo". I need to get the "SampleOne" field value and set the same to the "SampleTwo" field using ECMAScript.
Steps Involved
In this article you will see how to get and set the list item value in SharePoint 2010 using ECMAScript. I have a custom list named "Custom" which has the following items.

I have two columns "SampleOne" and "SampleTwo". I need to get the "SampleOne" field value and set the same to the "SampleTwo" field using ECMAScript.
Steps Involved
- Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
- Go to Site Actions, click on Edit Page.

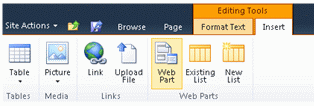
- Click on the Insert tab in the ribbon interface and then click on Web Part button.

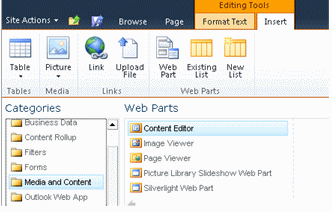
- Select Media and Content in the Categories section and then click on Content Editor.

- Click on Add.
- The Content Editor web part will be added to the site page.
- Click on down arrow and then click on Edit Web Part.

- Click on "Click here to add new content".

- Click on the Format Text tab in the ribbon interface and then click on HTML drop down.

- Click on Edit HTML source.
- The HTML source window will pop up.

- Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var listItem;
var list;
var clientContext;
function getSetListItem() {
this.clientContext = SP.ClientContext.get_current();
if (this.clientContext != undefined && clientContext != null) {
var webSite = clientContext.get_web();
this.list = webSite.get_lists().getByTitle("Custom");
this.listItem = list.getItemById(3);
clientContext.load(this.listItem);
this.clientContext.executeQueryAsync(Function.createDelegate(this, this.OnLoadSuccess),
Function.createDelegate(this, this.OnLoadFailed));
}
}
function OnLoadSuccess(sender, args) {
var value = this.listItem.get_item("SampleOne");
this.listItem.set_item("SampleTwo", value);
this.listItem.update();
this.clientContext.load(this.listItem);
this.clientContext.executeQueryAsync(Function.createDelegate(this, this.OnLoadSuccess1),
Function.createDelegate(this, this.OnLoadFailed));
}
function OnLoadSuccess1(sender, args) {
alert(this.listItem.get_item("SampleTwo"));
}
function OnLoadFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}</script> <input id="btnGetSetListItem" onclick="getSetListItem()" type="button" value="Get & Set List Item" />
- Click on Ok.
- In the ribbon interface click on Save & Close button.

- In the Content Editor web part you can find a button named "Get & Set List Item", click on that button.

- An alert will pop up.
Reference
SP.ListItem.item Property - http://msdn.microsoft.com/en-us/library/ee549053.aspx
SP.ListItem.item Property - http://msdn.microsoft.com/en-us/library/ee549053.aspx

No comments:
Post a Comment