Introduction
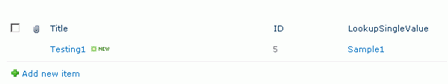
In this article you will see how to get the lookup field value for a list item in SharePoint 2010 using ECMAScript. I have a custom list named "Custom" which has a lookup column named "LookupSingleValue".

And I have the following item in the list as shown in the following figure.

Steps Involved:
- Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
- Go to Site Actions, click on Edit Page.

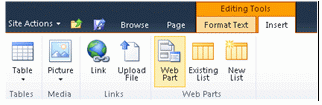
3. Click on Insert tab in the ribbon interface and then click on Web Part button.

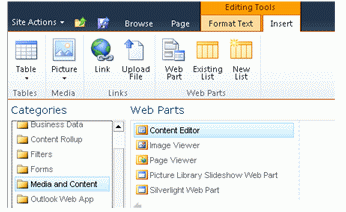
4. Select Media and Content in the Categories section and then click on Content Editor.

5. Click on Add.
6. The Content editor web part will be added to the site page.
7. Click on the down arrow and then click on Edit Web Part.
6. The Content editor web part will be added to the site page.
7. Click on the down arrow and then click on Edit Web Part.

8. Click on "Click here to add new content".
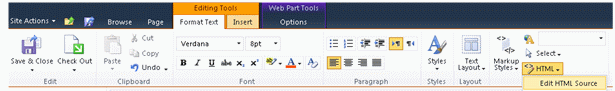
9. Click on the Format Text tab in the ribbon interface and then click on the HTML drop down.

10. Click on Edit HTML source.
11. the HTML source window will pop up.
11. the HTML source window will pop up.

12. Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var listItem;
var list;
var clientContext;
function getLookUp() {
this.clientContext = SP.ClientContext.get_current();
if (this.clientContext != undefined && clientContext != null) {
var webSite = clientContext.get_web();
this.list = webSite.get_lists().getByTitle("Custom");
this.listItem = list.getItemById(5);
clientContext.load(this.listItem);
this.clientContext.executeQueryAsync(Function.createDelegate(this,this.OnLoadSuccess), Function.createDelegate(this, this.OnLoadFailed));
}
}
function OnLoadSuccess(sender, args) {
var lookup = this.listItem.get_item("LookupSingleValue");
alert("Lookup Id: " + lookup.get_lookupId() + "\n Lookup Value: " + lookup.get_lookupValue());
}
function OnLoadFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}</script>
<input id="btnGetLookUp" onclick="getLookUp()" type="button" value="Get Look Up" />
13. Click on Ok.
14. In the ribbon interface click on Save & Close button.
14. In the ribbon interface click on Save & Close button.

15. In the content editor web part you can find a button named "Get Look Up"; click on that button.
16. An alert will pop up.

References
SP.FieldLookupValue.lookupId Property - http://msdn.microsoft.com/en-us/library/ee553739.aspx
SP.FieldLookupValue.lookupValue Property - http://msdn.microsoft.com/en-us/library/ee551154.aspx

No comments:
Post a Comment