In this article you will see how to get the "CreatedBy" and "ModifiedBy" values from SharePoint 2010 list using ECMAScript.
Introduction
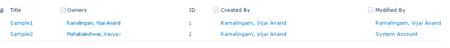
In this article you will see how to get the "CreatedBy" and "ModifiedBy" values from SharePoint 2010 list using ECMAScript. I have a custom list named "CustomList" which has the following columns:

Introduction
In this article you will see how to get the "CreatedBy" and "ModifiedBy" values from SharePoint 2010 list using ECMAScript. I have a custom list named "CustomList" which has the following columns:
Steps Involved
1. Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
2. Go to Site Actions, click on Edit Page.
2. Go to Site Actions, click on Edit Page.

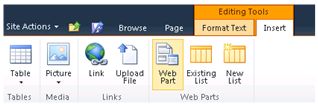
3. Click on the Insert tab in the ribbon interface and then click on Web Part Button.

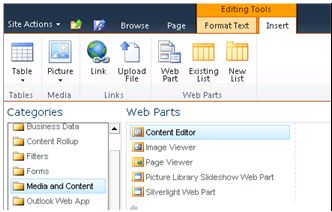
4. Select Media and Content in the Categories section and then click on Content Editor.

5. Click on Add.
6. The Content Editor web part will be added to the site page.
7. Click on the down arrow and then click on Edit Web Part.
6. The Content Editor web part will be added to the site page.
7. Click on the down arrow and then click on Edit Web Part.

8. Click on "Click here to add new content".
9. Click on the Format Text tab in the ribbon interface and then click on HTML DropDown.


10. Click on Edit HTML source.
11. The HTML source window will pop up.
11. The HTML source window will pop up.

12. Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var listItem;
var list;
var clientContext;
function getFieldUserValue() {
this.clientContext = SP.ClientContext.get_current();
if (this.clientContext != undefined && clientContext != null) {
var webSite = clientContext.get_web();
this.list = webSite.get_lists().getByTitle("CustomList");
this.listItem = list.getItemById(1);
clientContext.load(this.listItem);
this.clientContext.executeQueryAsync(Function.createDelegate(this,this.OnLoadSuccess), Function.createDelegate(this, this.OnLoadFailed));
}
}
function OnLoadSuccess(sender, args) {
var fieldUserValueCreatedBy = this.listItem.get_item("Author");
var fieldUserValueModifiedBy = this.listItem.get_item("Editor");
alert("Created By: " + fieldUserValueModifiedBy.get_lookupValue() + "\n Modified By: "+ fieldUserValueModifiedBy.get_lookupValue() + "\n");
}
function OnLoadFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}</script>
<input id="btnGetFieldUserValue" onclick="getFieldUserValue()" type="button" value="Get Created by and Modified by" />
13. Click on Ok.
14. In the ribbon interface click on the Save & Close button.
14. In the ribbon interface click on the Save & Close button.

15. In the content editor web part you can find a button named "Get Created By and Modified By"; click on that Button.

16. An alert will pop up.

Reference
- SP.FieldUserValue.lookupValue Property - http://msdn.microsoft.com/en-us/library/ee550746.aspx

No comments:
Post a Comment