1. Open your site using SharePoint Designer 2010
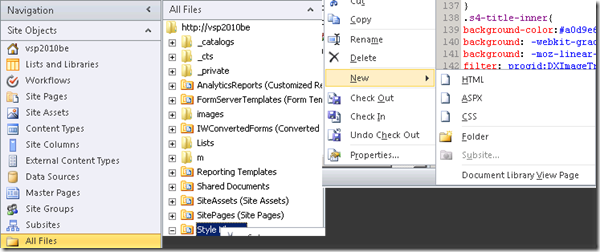
2. Click on ALL Files
3. Go to Style Library
4. Right click go to new and select CSS
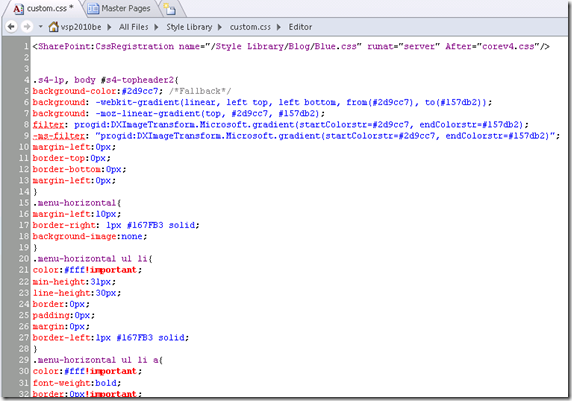
5. Name your CSS as custom.css
In this sample, I am using CSS files from
For Clean Blue Navigation
6. First I copy the
<SharePoint:CssRegistration name="/Style Library/Blog/Blue.css" runat="server" After="corev4.css"/>
7. I copy and past the other code
8. Save the file
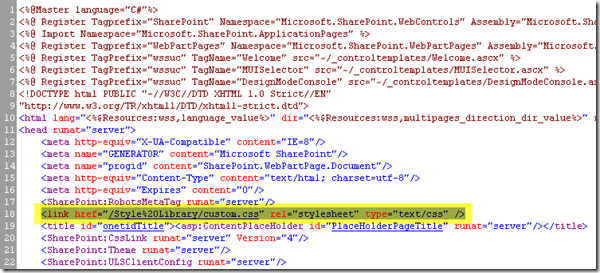
Now open your master page and copy and past <link href="/Style%20Library/customs.css" rel="stylesheet" type="text/css" />
ABOVE ID= PlaceHolderPageTitle this should be in line 19 and your code should be in line 18
If you named your style in different name, change the name according to your style sheet name
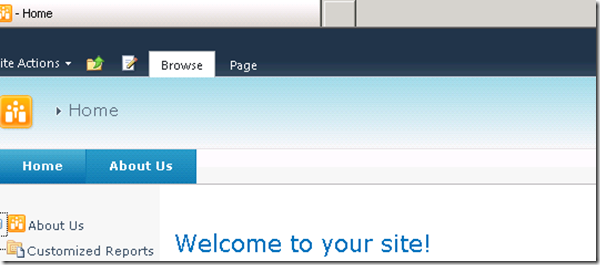
9. Save your master page and open your SharePoint 2010 site. You should see your Custom SharePoint 2010 Global Navigation.





No comments:
Post a Comment