Change How the Page Scrollbars Work
SharePoint uses JavaScript to make sure the ribbon stays at the top of the page. This results in the ribbon staying fixed, but also means that we have a custom scrolling area below the ribbon. If you prefer more natural scrollbars then take a look at Kyle Schaeffer's article here: http://kyleschaeffer.com/sharepoint/sharepoint-2010-scrolling/
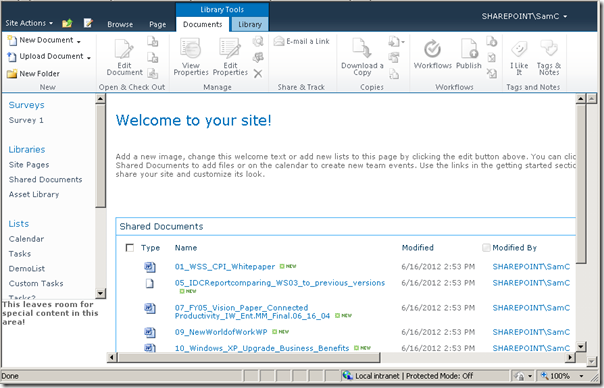
Below is the before and after of Kyle's changes. While the cosmetic changes are minor, Kyle lists additional benefits in his article.
Add Scrollbars to Quick Launch
Note: If you just want to tighten up the Quick Launch area then see this article:http://techtrainingnotes.blogspot.com/2011/10/sharepoint-2010-365-tighten-up-quick.html
When you scroll down in a SharePoint page to find what's at the end of the Quick Launch area you also scroll the top navigation area out of site. This area has the site title, top link bar, search and the Tags and Notes buttons. To be able to browse the Quick Launch area without scrolling the entire page add this CSS to your master page:
.ms-quicklaunch-navmgr
{
overflow-y:scroll;
height:200px;
}
{
overflow-y:scroll;
height:200px;
}
You will need to carefully select the height property and/or write some JavaScript to set the height based on the user's browser settings.
If you want to scroll the entire left navigation area then use this CSS:
#s4-leftpanel-content
{
overflow-y:scroll;
height:300px;
}
{
overflow-y:scroll;
height:300px;
}
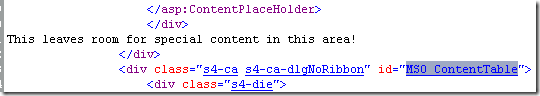
Setting the height of this area gives you a little bonus of adding text or links just below the navigation area. Search for "MSO_ContentTable" in your master page and place your content between the two "</div>" tags above this line. (This example is for the standard v4.master page. Yours may be different.)
Add Scrollbars to the Content Area of the Page
If you would like to always leave the Navigation area on the left side of the page and the title area on the top of the page you will need add scroll bars to the primary content area ("ms-bodyareacell"). You will need to carefully select the height property and/or write some JavaScript to set the height based on the user's browser settings.
.ms-bodyareacell
{
overflow-y:scroll;
height:400px;
}
{
overflow-y:scroll;
height:400px;
}
Add Scrollbars to a Web Part
This one is easy as it can be done from the web part's properties panel. Just click the web part's dropdown menu, click Edit, expand the Appearance section and enter the height.
Here's the result:
If you really want to force a web part or all web parts to display at a fixed size you could set the .ms-wpContentDivSpace class. Most likely you will want to do this at a single page level instead of in the master page.
.ms-wpContentDivSpace
{
height:200px;
}
{
height:200px;
}
If you want to change the height of a single web part then view the source of the page and search for "#MSOZoneCell_WebPartWPQ" until you find your web part. Copy the name that you find there, including the digit at the end and add it to your style selector.
#MSOZoneCell_WebPartWPQ5 .ms-wpContentDivSpace
{
height:200px;
}
{
height:200px;
}







No comments:
Post a Comment